Adobe Experience Manager oder AEM ist ein beliebtes Content-Management-System. Damit können Unternehmen im Handumdrehen digitale Inhalte erstellen, verwalten und veröffentlichen. Mit AEM können Sie Websites und Apps schnell über verschiedene Kanäle, Standorte und Sprachen hinweg erstellen und verwalten.
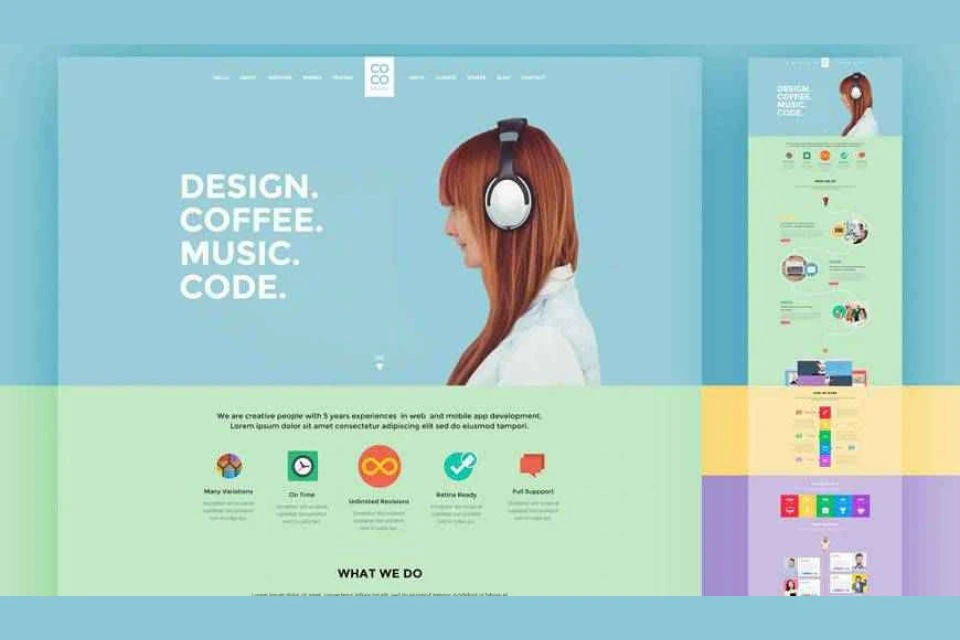
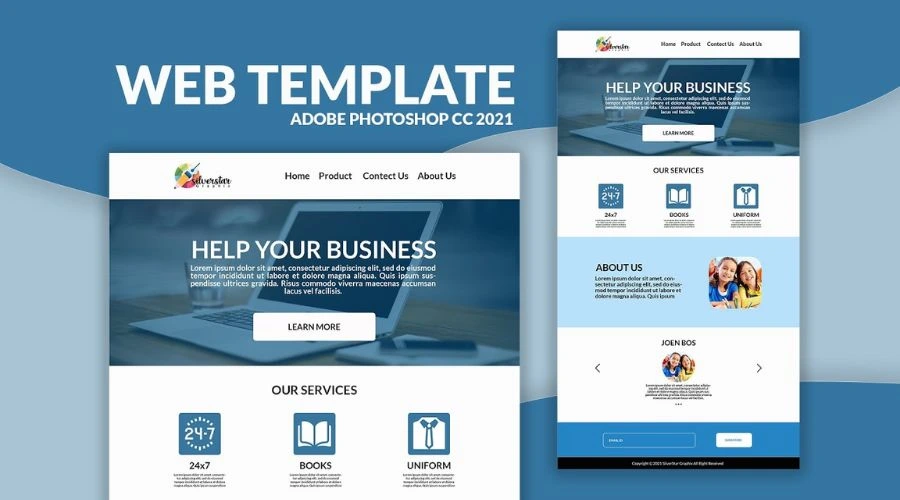
Website-Vorlagen in Photoshop können für Webdesigner und Entwickler sehr hilfreich sein. Mit Photoshop können Sie perfekte Layouts erstellen, die die Grundlage für Ihre echten HTML- und CSS-Vorlagen bilden. Indem Sie zunächst Website-Modelle in Photoshop entwerfen, können Sie das ideale Layout, die Farben, Schriftarten und visuellen Elemente herausfinden, bevor Sie Code schreiben. Dies beschleunigt die Entwicklung und sorgt für ein ausgefeiltes Endprodukt, das Ihrer Designvorstellung entspricht.
Vorteile der Verwendung von Website-Vorlagen in Photoshop

- Konsistenz: Website-Vorlagen in Photoshop helfen bei der Aufrechterhaltung einer konsistenter visueller Stil auf allen Seiten der Website. Die Vorlagen sorgen dafür, dass Dinge wie Farben, Schriftarten, Abstände und andere Designelemente einheitlich bleiben. Dies sorgt für ein zusammenhängenderes und wiedererkennbares Markenerlebnis.
- Wiederverwendbarkeit: Photoshop-Vorlagen können sein für die Erstellung zukünftiger Websites wiederverwendet. Sie können kleinere Änderungen an den Vorlagen vornehmen, um sie an verschiedene Kunden oder Projekte anzupassen, wodurch Sie Entwurfszeit sparen. Einmal erstellt, dienen Vorlagen als Ausgangspunkt für neue Websites.
- Flexibilität: Die Ebenen, Gruppen und Slices von Photoshop erleichtern das Ändern von Elementen innerhalb einer Website-Vorlage. Bilder und Texte können schnell geändert sowie Farben und Stile angepasst werden. Das Flexibilität ermöglicht es Ihnen, zu experimentieren und entwickeln Sie Ihre Designs effizient weiter.
- Schnelleres Prototyping: Mit Website-Vorlagen in Photoshop können Sie schnell verschiedene Website-Designs visualisieren und Prototypen erstellen. Sie können mehrere Designkonzepte mithilfe derselben Vorlage durchlaufen, bevor Sie sich für ein endgültiges Design entscheiden. Das beschleunigt den Entwurf Explorationsprozess.
- Einfachere Designübergabe: Photoshop-Dateien können problemlos mit Entwicklern geteilt werden und bieten ihnen eine pixelgenaue Anleitung für das Website-Design. Mithilfe von Vorlagen ist es außerdem einfacher, Entwicklern Farben, Schriftarten, Größen, Abstände und andere Details für eine genaue Übersetzung in Code anzugeben. Dies rationalisiert den Design-to-Development-Prozess.
- Wiederverwendbare Komponenten: Gemeinsame Designelemente wie Kopf- und Fußzeilen, Seitenleisten und Schaltflächen können aus Website-Vorlagen in Photoshop und extrahiert werden über mehrere Vorlagen hinweg wiederverwendet werden. Dies verbessert die Konsistenz weiter und beschleunigt die Gestaltung zukünftiger Website-Mockups.
So erstellen Sie effektive Website-Vorlagen in Photoshop

Hier sind die Schritte zum Erstellen Überzeugende Website-Vorlagen in Photoshop:
- Richten Sie die Leinwandgröße und das Layoutraster ein.
- Bestimmen Sie die grundlegenden Seitenabmessungen und stellen Sie die Leinwandgröße in Photoshop entsprechend ein. Fügen Sie dann mithilfe des Hilfslinienbedienfelds oder von Raster-Plugins von Drittanbietern ein Raster hinzu, um die Ausrichtung zu erleichtern. Ein gängiges Rasterlayout für eine Website-Vorlage ist ein 12-Spalten-Raster mit optisch ansprechenden Spaltenbreiten.
- Wenden Sie Styleguides an.
- Definieren Sie den visuellen Stil Ihrer Website, indem Sie Stilrichtlinien für Farben, Schriftarten und Abstände anwenden. Wählen Sie mit dem Farbwähler eine Farbpalette aus und speichern/anwenden Sie die Farben als Farbfelder. Wählen Sie Schriftarten aus Adobe Fonts aus und speichern Sie sie. Legen Sie globale Stile für Ränder, Abstände, Zeilenhöhen usw. fest.
- Fügen Sie Seiten, Abschnitte und Platzhalter hinzu.
- Erstellen Sie Ebenen für jede Seite – Startseite, Über uns, Dienste usw. Organisieren Sie Ebenen in Kopf-, Navigations-, Fußzeilen- und Hauptinhaltsabschnitte. Fügen Sie generische Platzhalterbilder und Beispieltext ein, um echte Inhalte darzustellen.
- Verwenden Sie Slices für Seitenabschnitte.
- Teilen Sie die Photoshop-Datei in Abschnitte wie Kopfzeile, Seitenleiste, Fußzeile usw. auf, indem Sie zu „Ebene“ > „Neu“ > „Slice“ gehen. Benennen Sie jedes Stück entsprechend. Speichern Sie die Slices in Ihrer Photoshop-Datei.
- Exportieren Sie Assets im richtigen Format.
- Speichern Sie Bilder in den Formaten PNG, JPEG oder SVG. Exportieren Sie Farben als CSS oder SCSS. Speichern Sie Schriftarten auf Ihrem Server. Exportieren Sie andere Assets basierend auf Ihrem Entwicklungs-Stack.
- Geben Sie Entwicklerspezifikationen an.
- Dokumentieren Sie wichtige Spezifikationen für Entwickler in einer separaten Datei oder Ebene in Photoshop und listen Sie dabei die in der Vorlage verwendeten Seiten, Abschnitte, Elemente, Farben, Schriftarten, Größen und Abstände auf.
Indem Sie diese Schritte zum Erstellen befolgen Website-Vorlagen in Photoshoperhalten Sie eine organisierte, wiederverwendbare Vorlage, die Entwicklern als genaues Modell zur Übersetzung in eine codierte Website-Vorlage dient. Die durch die Styleguides und Slices gewährleistete Konsistenz wird sich auch auf Ihrer Live-Website verbreiten und für ein markengerechtes Erlebnis sorgen.
Abschluss
Website-Photoshop-Vorlagen können eine sein leistungsstarke Möglichkeit zur Rationalisierung Der Webdesign-Prozess. Bei effektiver Erstellung in Photoshop bieten Website-Vorlagen zahlreiche Vorteile wie Konsistenz, Wiederverwendbarkeit, Flexibilität und einfache Entwicklungsübergabe. Durch die Definition von Stilen und Layouts in einer Photoshop-Vorlage bleiben Elemente wie Farben, Schriftarten, Abstände und Komponenten auf einer Website konsistent. Dies sorgt für ein einheitliches visuelles Design und ein markengerechtes Erlebnis. Gemeinsame Abschnitte innerhalb der Vorlage werden zu wiederverwendbaren Komponenten, die das Design zukünftiger Websites beschleunigen können. Lesen Sie mehr unter TrendingCult.
Häufig gestellte Fragen