Beim Layoutdesign für eine Website geht es um mehr als nur die Platzierung lebendiger Bilder und das Hinzufügen von Text zu den Textrahmen. Es ist eine Strategie, die viel über das Unternehmen Ihres Kunden aussagt. Farben und Grafiken auf einer Website definieren den Charakter des Unternehmens, wohingegen eine gut gestaltete Website mit einfacher Navigation den Benutzer mit dem Unternehmen verbinden und ihn in einen potenziellen Kunden verwandeln sollte. Jeder angehende Webdesigner muss einen Plan für eine Website erstellen, der attraktiv und einfach ist. Dieses Tutorial soll Sie dabei unterstützen, bei Null anzufangen und einfache, saubere Website-Vorlagen in Photoshop zu erstellen. Während des Prozesses erhalten Sie wichtige Informationen, die Ihnen dabei helfen, Ihr Verständnis für Webdesign zu vertiefen.
Vorteile der Erstellung von Website-Vorlagen in Photoshop

Es gibt viele Methoden zum Erstellen eines schönes Website-Design, und Sie können dies mithilfe von Designtools tun.
- Erhöhte Effektivität bei der Erstellung oder Aktualisierung Ihrer Website
- Attraktivere Website
- Erhöhen Sie den Traffic auf der Website.
- Schnellere Erledigung der Kundenaufgabe
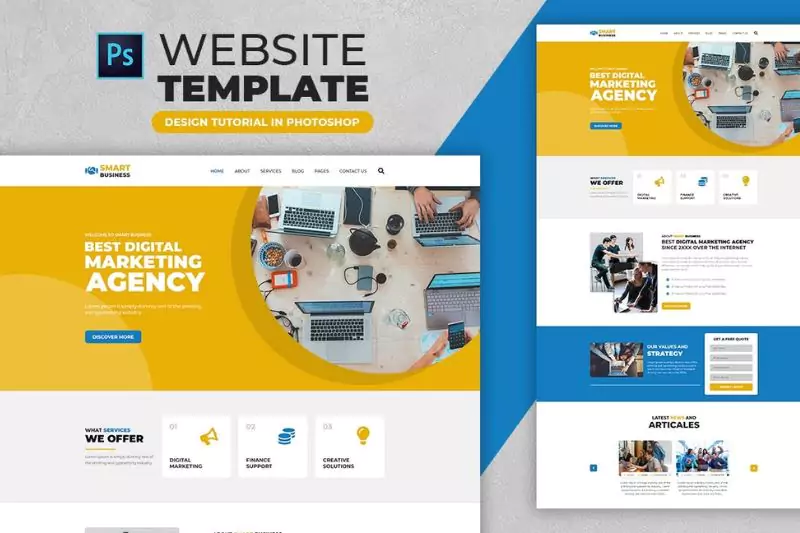
Erstellen Sie saubere Website-Vorlagen in Photoshop

Schritt 1: Modell
Sie können Zeit sparen, indem Sie Platzieren Sie Ihre Mockup-Datei auf Ihrer ursprünglichen Vorlage. Das Entwerfen Ihrer Website wird so einfach, dass Sie die Grundlagen in wenigen Minuten fertigstellen. Das Mockup unterstützt Sie jedoch nur bei der Erstellung der Umrisse. Das Zeichnen der Website-Vorlagen in Photoshop dauert länger als das Fertigstellen der Designkomponenten mit Details, Schriftanordnung und Ausrichtung.
Schritt 2: Richten Sie die Leinwand ein
Endbenutzer greifen über Desktop-Computer unterschiedlicher Größe, Mobiltelefone, iPads und Tablets auf Websites zu. In diesem einzigartigen Szenario können Sie Ihre Webseite nicht an eine bestimmte Größe anpassen. Für jedes Instrument werden jedoch einige branchenübliche Größen verwendet. Sie werden nach und nach Ihr bevorzugtes Maß entdecken, oder Ihr Kunde schlägt möglicherweise eine Website vor, auf der das Größen werden nachgeahmt. Begrenzen Sie Ihre Breite entsprechend den Branchennormen, anstatt mit horizontalem Scrollen zu experimentieren. Die Größe ist für das Web auf 72 beschränkt. Kürzlich wurde festgestellt, dass iPads und einige andere Tablets über Seiten und Bilder mit einer höheren Auflösung verfügen. Dies kommt jedoch nur gelegentlich vor und angesichts der weltweiten Internetgeschwindigkeit ist es besser, bei 72 zu bleiben.
Wählen Sie die Dateien mit der Tastenkombination Strg+A aus und verteilen Sie die Hilfslinien gleichmäßig über die Vorlage. Eine Website sollte gut strukturiert sein, wobei jeder Aspekt logisch zueinander angeordnet sein sollte. Richtlinien für die Website-Gestaltung erleichtern Ihnen außerdem das Auffinden.
Schritt 3: Auswahl der Farbschemata
Auswahl eines Farbschemas kommt, nachdem Ihr Framework fertig ist. Es ist jedoch besser, die Farben vorzubereiten, bevor Sie mit der Arbeit an dem Plan beginnen. Symbole, Bilder und Farbauswahl sollten alle festgelegt werden, bevor Sie mit der Arbeit beginnen. Wenn Sie Ihre Arbeit planen und organisieren, können Sie sie schneller und mit weniger Unterbrechungen erledigen. Viele Dienste können Ihnen bei der Auswahl aus den Millionen von Farbschemata des Archivs behilflich sein. Die folgende Farbpalette wird zum Entwerfen der Website-Vorlagen in Photoshop verwendet. Denken Sie daran, drei oder vier Farbschemata auszuwählen, da Sie nie wissen, welches der Kunde bevorzugen wird. Speichern Sie die Farbwerte, sobald der Kunde ein Farbschema ausgewählt hat, und stellen Sie sicher, dass die Farben für jeden Geschäftsbereich, insbesondere für die Corporate Identity, von wesentlicher Bedeutung sind.
Schritt 4: Starten des Designprozesses
Es gibt zahlreiche Methoden, die Arbeit Ihrer Designer zu bewahren. Es gibt keine strengen Richtlinien, die bei der Erstellung beachtet werden müssen Website-Vorlagen in Photoshop; Der Prozess hängt weitgehend von den Vorlieben des Designers ab. Einige Designer ziehen es vor, das komplette Gerüst aus Blöcken und Rahmen zu konstruieren, bevor sie im zweiten Schritt mit den Details, dem Typ und schließlich den Ausrichtungen und Anpassungen fortfahren. Manche Leute ziehen es vor, eine Seite einzeln durchzulesen, bevor sie mit der nächsten fortfahren.
Schritt 5: Kopf- und Fußzeile
Ihr Einfallsreichtum dient als Richtlinie für die Bestimmung der Größe des Headers oder Banners. Websites zeigen heutzutage häufig ein riesiges Bild an, das Ihren Computerbildschirm vollständig ausfüllt. Mode, bekannt als das Heldenbild, erfreut sich in letzter Zeit großer Beliebtheit. Einfarbige Designs haben ein flaches Erscheinungsbild, das mit größeren Rahmen oder Bildern kollidiert. Über dem Banner kann eine Überlagerungsschicht mit Farbverlauf angebracht werden, um ein flaches Erscheinungsbild zu verhindern. Es verleiht dem Banner Tiefe, das sich allmählich von einem Farbton zum anderen ändert. In dieser Phase können Sie mit dem Import des Logos in der Ecke der Kopfzeile beginnen und den Website-Layout-Vektor anpassen. Sie können der Website-Photoshop-Vorlage auch Text, Sonderfunktionen und Bilder Ihrer Wahl hinzufügen.
Schritt 6: Ebenen vermischen, um den Effekt auf Bildern anzuzeigen
- Bringen Sie die Bildebene über dem blauen Banner an.
- Legen Sie die Verlaufsüberlagerung über das Bild.
- Ändern Sie die Deckkraft des Bildes auf 40% und den Mischstil auf „Unterschiedlich“.
- Um zu sehen, wie das Schichten werden gestapelt Sehen Sie sich die Ebenenpalette im vorherigen Bild an, wenn Sie mehrere Ebenen übereinander legen.
Schritt 7: Entwerfen Sie den Service
Guides sind Ihre besten Verbündeten, wenn es darum geht kommt zur Textausrichtung. Durch die Kombination des Leerraums und das Belassen gleichmäßiger Abstände zwischen den Designkomponenten kann Kohärenz innerhalb von Typen und Objekten erreicht werden. Sie können eine Reihe von Website-Vorlagen in Photoshop-Richtlinien befolgen, um sicherzustellen, dass um alle Elemente im Rahmen genügend Leerraum vorhanden ist.
Schritt 8: Formularfeld erstellen
Der Erstellung des Formularfeldes ist die nächste Stufe in unserem Design. Um ein besseres Aussehen zu erhalten, legen Sie das Bild unter die Volltonebene und tragen Sie eine Verlaufsebene über die beiden Ebenen auf. Bei der Positionierung größerer Bilder ist immer das Experimentieren mit den Mischmodi erforderlich.
Abschluss
Dieser Artikel soll Ihnen die Verwendung zeigen Website-Vorlagen in Photoshop eine einfache Webseitenstruktur zu entwerfen. Der Benutzer kann diese einfachen Anweisungen verwenden, um die Grundlagen des Erstellens zu verstehen Website-Vorlagen für Photoshop. Weitere Informationen finden Sie bei Adobe und auf der offiziellen Website von Trendiger Kult.
Häufig gestellte Fragen