La conception de la mise en page d'un site Web implique bien plus que le simple placement d'images éclatantes et l'ajout de texte dans les blocs de texte. C'est une stratégie qui en dit long sur l'entreprise de votre client. Les couleurs et les graphismes d'un site Web définissent le caractère de l'entreprise, tandis qu'un site Web bien conçu avec une navigation simple doit connecter l'utilisateur à l'entreprise et le transformer en client potentiel. Tout concepteur de sites Web en herbe doit créer un plan pour un site Web attrayant et simple. Ce didacticiel est conçu pour vous guider à partir de zéro pour créer des modèles de sites Web simples et propres dans Photoshop. Vous acquerrez des informations cruciales qui vous aideront à approfondir votre compréhension de la conception Web au cours du processus.
Avantages de la création de modèles de sites Web dans Photoshop

Il existe de nombreuses méthodes pour créer un belle conception de site Web, et vous pouvez le faire à l’aide d’outils de conception.
- Efficacité accrue lors de la création ou de la mise à jour de votre site internet
- Un site internet plus attractif
- Augmenter le trafic sur le site Web.
- Réalisation plus rapide de la tâche du client
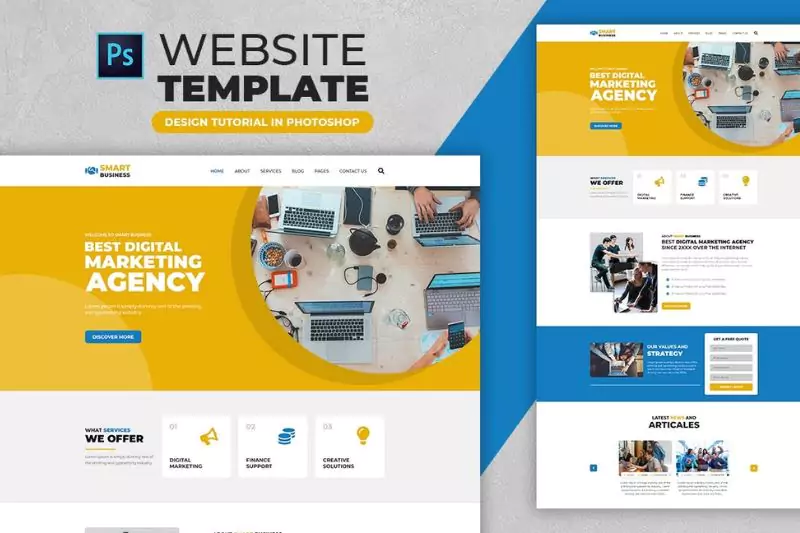
Créez des modèles de sites Web propres dans Photoshop

Étape 1 : Maquette
Vous pouvez gagner du temps en placer votre fichier de maquette sur votre modèle initial. La conception de votre site Web devient si simple que vous terminerez les fondations en quelques minutes. Cependant, la maquette ne vous aidera qu'à créer les contours. Dessiner les modèles de sites Web dans Photoshop prendra plus de temps que terminer les composants de conception avec les détails, la disposition des caractères et l'alignement.
Étape 2 : configurer le canevas
Les utilisateurs finaux accèdent aux sites via des ordinateurs de bureau, des téléphones portables, des iPad et des tablettes de différentes tailles. Dans ce scénario unique, vous ne pouvez pas ajuster votre page Web à une taille spécifique. Toutefois, pour chaque instrument, certaines tailles industrielles standard sont utilisées. Vous découvrirez progressivement votre mesure préférée, ou votre client pourra suggérer un site Web où le les tailles sont imitées. Limitez votre largeur conformément aux normes de l'industrie au lieu d'expérimenter le défilement horizontal. La taille est limitée à 72 pour le web. Récemment, il a été découvert que les iPad et quelques autres tablettes avaient des pages et des images avec une résolution plus élevée. Cependant, cela n’arrive qu’occasionnellement, et compte tenu du débit Internet mondial, il est préférable de s’en tenir au 72.
Sélectionnez les fichiers à l'aide du raccourci clavier Ctrl+A et espacez uniformément les lignes directrices sur le modèle. Un site Web doit être bien structuré, chaque aspect étant organisé logiquement par rapport aux autres. Les directives pour la conception de sites Web vous permettent également de le trouver facilement.
Étape 3 : choisir les combinaisons de couleurs
Choisir une palette de couleurs vient après avoir préparé votre framework. Il est cependant préférable de préparer vos couleurs avant de commencer à travailler sur le plan. Les icônes, les images et les sélections de couleurs doivent toutes être définies avant de commencer à travailler. Planifier et organiser votre travail vous aidera à le terminer plus rapidement et avec moins d'interruptions. De nombreux services peuvent vous aider à sélectionner parmi les millions de combinaisons de couleurs des archives. La palette de couleurs suivante sera utilisée pour concevoir les modèles de sites Web dans Photoshop. N'oubliez pas de choisir trois ou quatre combinaisons de couleurs, car vous ne savez jamais laquelle privilégiera le client. Enregistrez les valeurs de nuances une fois que le client a choisi une palette de couleurs et assurez-vous que les couleurs sont essentielles à chaque division commerciale, en particulier à l'identité de l'entreprise.
Étape 4 : lancement du processus de conception
Il existe de nombreuses méthodes pour préserver le travail de vos designers. Il n'y a pas de directives strictes à suivre lors de la création modèles de sites Web dans Photoshop; le processus dépend en grande partie des préférences du concepteur. Certains concepteurs préfèrent construire le cadre complet des blocs et des cadres avant de passer aux détails, au type et, finalement, aux alignements et aux ajustements lors de la deuxième étape. Certaines personnes préfèrent lire une page à la fois avant de passer à la suivante.
Étape 5 : En-tête et pied de page
Votre ingéniosité servira de ligne directrice pour déterminer les dimensions de l’en-tête ou de la bannière. Les sites Web affichent désormais fréquemment une image immense qui remplit complètement l’écran de votre ordinateur. Mode, connue sous le nom d'image du héros, a récemment gagné en popularité. Les motifs de couleur unie ont une apparence plate qui entre en conflit avec des cadres ou des images plus grands. Un calque de superposition de dégradé peut être appliqué au-dessus de la bannière pour éviter l’apparence plate. Cela ajoute de la profondeur à la bannière qui change progressivement d’une teinte à l’autre. A ce stade, vous pouvez commencer à importer le logo sur le coin de l'en-tête et ajuster le vecteur de mise en page du site Web. Vous pouvez également ajouter du texte, des fonctionnalités spéciales et des images de votre choix au modèle Photoshop du site Web.
Étape 6 : Mélangez les calques pour afficher l'effet sur les images
- Apposez le calque d’image au-dessus de la bannière bleue.
- Placez la superposition de dégradé au-dessus de l'image.
- Modifiez l'opacité de l'image en 40% et le style de fusion en « différent ».
- Pour voir comment le les couches sont empilées les uns sur les autres, regardez la palette des calques dans l'image précédente.
Étape 7 : Concevoir le service
Les guides sont vos meilleurs alliés quand il s'agit vient à l'alignement du texte. Combiner l'espace blanc et laisser des espaces égaux entre les composants de conception peut assurer la cohérence au sein des types et des objets. Vous pouvez suivre un certain nombre de modèles de sites Web dans les directives de Photoshop pour vous assurer qu'il y a suffisamment d'espace blanc autour de tous les éléments du cadre.
Étape 8 : Créer un champ de formulaire
Le création du champ Formulaire est l'étape suivante de notre conception. Pour obtenir une meilleure apparence, superposez l'image sous le calque de couleur unie et appliquez un calque dégradé au-dessus des deux calques. Lors du positionnement d'images plus grandes, il est toujours nécessaire d'expérimenter les modes de fusion.
Conclusion
Cet article a pour but de vous montrer comment utiliser modèles de sites Web dans Photoshop pour concevoir une structure de page Web simple. L'utilisateur peut utiliser ces instructions simples pour comprendre les bases de la création modèles de sites Web pour Photoshop. Pour plus d'informations, visitez Adobe et le site officiel de Culte tendance.
FAQ