Adobe Experience Manager, ou AEM, est un système de gestion de contenu populaire. Il permet aux entreprises de créer, gérer et publier du contenu numérique en un clin d'œil. Avec AEM, vous pouvez rapidement créer et gérer des sites Web et des applications sur différents canaux, emplacements et langues.
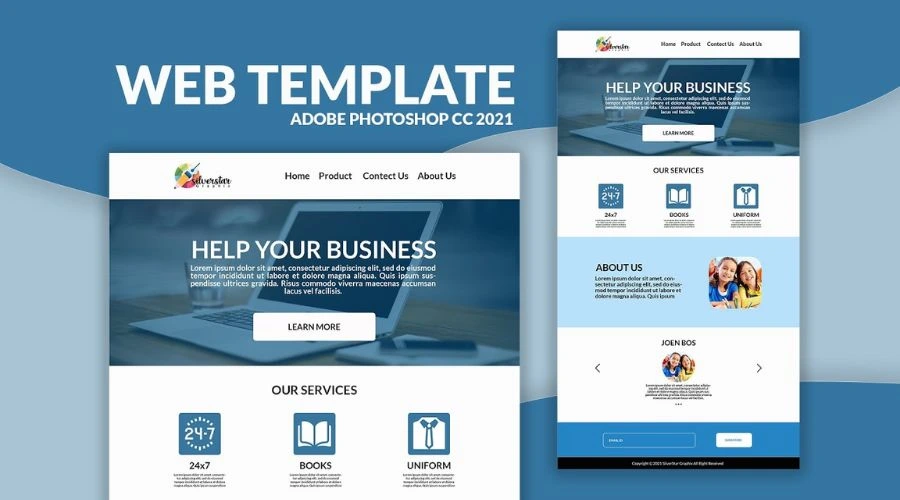
Les modèles de sites Web dans Photoshop peuvent être très utiles pour les concepteurs et développeurs Web. Photoshop vous permet de créer des mises en page parfaites qui deviennent la base de vos véritables modèles HTML et CSS. En concevant d'abord des maquettes de sites Web dans Photoshop, vous pouvez déterminer la mise en page, les couleurs, les polices et les éléments visuels idéaux avant d'écrire un code. Cela accélère le développement et garantit un produit final soigné qui correspond à votre vision de conception.
Avantages de l'utilisation de modèles de sites Web dans Photoshop

- Cohérence : les modèles de sites Web dans Photoshop aident à maintenir une style visuel cohérent sur toutes les pages du site. Les modèles garantissent que des éléments tels que les couleurs, les polices, l'espacement et d'autres éléments de conception restent uniformes. Cela offre une expérience de marque plus cohérente et reconnaissable.
- Réutilisabilité : les modèles Photoshop peuvent être réutilisé pour créer de futurs sites Web. Vous pouvez apporter des modifications mineures aux modèles pour les adapter à différents clients ou projets, ce qui vous fait gagner du temps de conception. Une fois créés, les modèles servent de point de départ pour de nouveaux sites Web.
- Flexibilité : les calques, groupes et tranches de Photoshop facilitent la modification des éléments d'un modèle de site Web. Les images et le texte peuvent être rapidement modifiés, ainsi que les couleurs et les styles ajustés. Ce la flexibilité vous permet d'expérimenter et faites évoluer vos conceptions efficacement.
- Prototypage plus rapide : les modèles de sites Web dans Photoshop vous permettent de visualiser et de prototyper rapidement différentes conceptions de sites Web. Vous pouvez parcourir plusieurs concepts de conception en utilisant le même modèle avant de choisir une conception finale. Ce accélère la conception processus d’exploration.
- Transfert de conception plus facile : les fichiers Photoshop peuvent être partagés facilement avec les développeurs, leur fournissant ainsi un guide au pixel près pour la conception de sites Web. Les modèles simplifient également la spécification des couleurs, des polices, des tailles, de l'espacement et d'autres détails aux développeurs pour une traduction précise en code. Cela rationalise le processus de la conception au développement.
- Composants réutilisables : les éléments de conception courants tels que les en-têtes, les pieds de page, les barres latérales et les boutons peuvent être extraits des modèles de sites Web dans Photoshop et réutilisé dans plusieurs modèles. Cela améliore encore la cohérence et accélère la conception des futures maquettes de sites Web.
Comment créer des modèles de sites Web efficaces dans Photoshop

Voici les étapes pour créer modèles de sites Web convaincants dans Photoshop :
- Configurez la taille du canevas et la grille de mise en page.
- Déterminez les dimensions de base de la page et définissez la taille du canevas en conséquence dans Photoshop. Ajoutez ensuite une grille pour faciliter l'alignement à l'aide du panneau Guides ou de plugins de grille tiers. Une disposition de grille courante pour un modèle de site Web est une grille à 12 colonnes avec des largeurs de colonnes visuellement attrayantes.
- Appliquez des guides de style.
- Définissez le style visuel de votre site Web en appliquant des guides de style pour les couleurs, les polices et l'espacement. Choisissez une palette de couleurs à l'aide du sélecteur de couleurs et enregistrez/appliquez les couleurs sous forme d'échantillons. Sélectionnez les polices dans Adobe Fonts et enregistrez-les. Établissez des styles globaux pour les marges, le remplissage, les hauteurs de ligne, etc.
- Ajoutez des pages, des sections et des espaces réservés.
- Créez des calques pour chaque page : Accueil, À propos de nous, Services, etc. Organisez les calques en sections d'en-tête, de navigation, de pied de page et de contenu principal. Insérez des images d'espace réservé génériques et un exemple de texte pour représenter le contenu réel.
- Utilisez des tranches pour les sections de page.
- Découpez le fichier Photoshop en sections comme l'en-tête, la barre latérale, le pied de page, etc., en allant dans Calque > Nouveau > Tranche. Nommez chaque tranche de manière appropriée. Enregistrez les tranches dans votre fichier Photoshop.
- Exportez les actifs dans le format approprié.
- Enregistrez les images aux formats PNG, JPEG ou SVG. Exportez les couleurs au format CSS ou SCSS. Enregistrez les polices sur votre serveur. Exportez d’autres actifs en fonction de votre pile de développement.
- Fournissez les spécifications de développement.
- Documentez les spécifications clés pour les développeurs dans un fichier ou un calque séparé dans Photoshop, répertoriant les pages, les sections, les éléments, les couleurs, les polices, les tailles et l'espacement utilisés dans le modèle.
En suivant ces étapes pour créer modèles de sites Web dans Photoshop, vous disposerez d'un modèle organisé et réutilisable qui servira de maquette précise que les développeurs pourront traduire en un modèle de site Web codé. La cohérence assurée par les guides de style et les tranches se propagera également sur votre site Web en direct pour une expérience conforme à la marque.
Conclusion
Les modèles Photoshop de sites Web peuvent être un moyen puissant de rationaliser le processus de conception de sites Web. Lorsqu'ils sont créés efficacement dans Photoshop, les modèles de sites Web offrent de nombreux avantages tels que la cohérence, la réutilisabilité, la flexibilité et la facilité de transfert de développement. En définissant des styles et des mises en page dans un modèle Photoshop, les éléments tels que les couleurs, les polices, l'espacement et les composants restent cohérents sur un site Web. Cela garantit une conception visuelle unifiée et une expérience de marque. Les sections communes du modèle deviennent des composants réutilisables qui peuvent accélérer la conception des futurs sites Web. En savoir plus sur TrendingCult.
FAQ