Adobe XD 대 Sketch: 어떤 UI/UX 디자인 도구가 더 낫을까?

UI/UX 디자인의 세계에서 Adobe XD와 Sketch는 웹사이트, 모바일 앱, 사용자 인터페이스를 디자인하는 데 가장 인기 있는 두 가지 도구입니다. 둘 다 기능이 풍부하여 디자이너에게 와이어프레임, 프로토타입, 협업을 위한 강력한 작업 공간을 제공합니다.
하지만 어느 것이 더 낫나요?
Adobe XD와 Sketch 중에서 선택하는 것은 주로 워크플로, 운영 체제, 협업 요구 사항 및 예산에 따라 달라집니다. 이 블로그에서는 두 도구를 기능, 사용 편의성, 가격, 협업 옵션 및 성능 측면에서 비교해보겠습니다.
Adobe XD와 Sketch를 비교해 보면 어떤 도구가 귀하의 디자인 요구에 가장 적합한지 결정하는 데 도움이 될 것입니다.

Adobe XD 대 Sketch - 사용자 인터페이스 및 사용 편의성
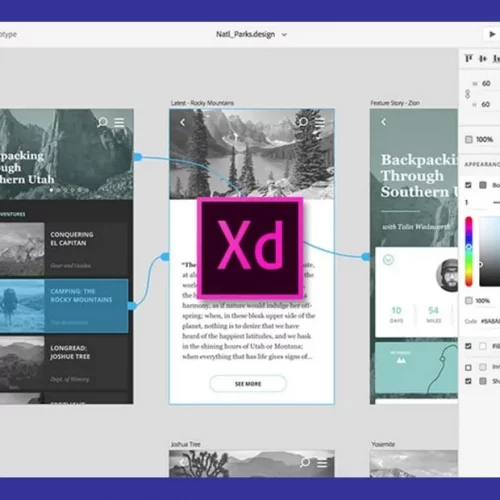
Adobe XD는 초보자에게 직관적인 깔끔하고 현대적인 인터페이스를 제공합니다. 레이아웃은 다른 Adobe 제품과 유사하여 Photoshop이나 Illustrator에 익숙한 사용자가 원활하게 전환하기 쉽습니다. 도구는 잘 정리되어 있으며 작업 공간은 효율성을 위해 설계되었습니다.
Sketch는 간단하고 간소화된 인터페이스를 가지고 있지만 macOS 사용자를 위해 맞춤 제작되었습니다. Apple의 디자인 철학을 따르므로 Mac에서 작업하는 데 익숙한 사람들에게 자연스럽게 적합합니다. 그러나 새로운 사용자는 특히 macOS 전용 디자인 소프트웨어에 익숙하지 않은 경우 Sketch의 워크플로에 적응하는 데 시간이 걸릴 수 있습니다.
Adobe XD는 일반적으로 배우기가 더 쉽습니다. 특히 이미 Adobe XD를 사용하고 있는 사람들에게는 더욱 그렇습니다. 어도비 크리에이티브 클라우드. 스케치반면, macOS 애플리케이션을 능숙하게 다루는 숙련된 디자이너에게 더 매력적일 수 있습니다.
Pro/Cons
장점
- Customizable Menus: Home Chef lets consumers choose their weekly meals based on dietary constraints.
- Simple Recipes: Their recipes provide clear directions and pre-portioned ingredients, making cooking easy for beginners.
- Competitive Pricing: Home Chef is affordable for budget-conscious customers.
단점
- Customizable Menus: Home Chef lets consumers choose their weekly meals based on dietary constraints.
- Simple Recipes: Their recipes provide clear directions and pre-portioned ingredients, making cooking easy for beginners.
- Competitive Pricing: Home Chef is affordable for budget-conscious customers.
Adobe XD 대 Sketch - 협업 및 팀워크
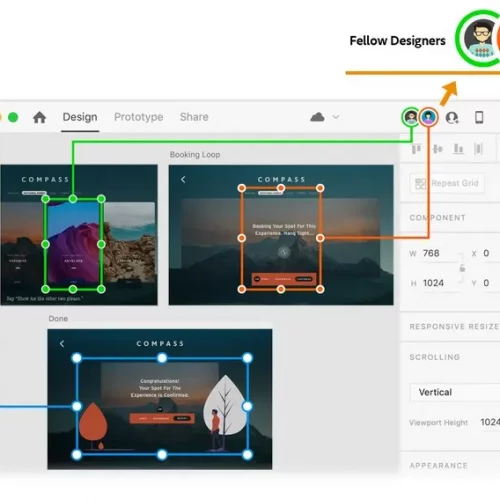
Adobe XD는 실시간 협업을 지원하는 클라우드 기반 디자인 도구입니다. 여러 디자이너가 동일한 프로젝트를 동시에 작업할 수 있어 원격 팀에 이상적인 선택입니다. 실시간으로 파일을 공동 편집하고 소프트웨어 내에서 직접 댓글을 남길 수 있는 기능은 생산성을 향상시킵니다.
Sketch는 디자이너가 파일을 공유하고 피드백을 받을 수 있는 Sketch Cloud를 제공합니다. 그러나 실시간 협업을 지원하지 않으므로 팀 구성원이 차례로 편집하거나 다음과 같은 타사 도구를 사용해야 합니다. 버전 제어를 위한 초록.
Adobe XD의 기본 제공 협업 도구는 빠르게 움직이는 환경에서 작업하는 팀에게 탁월한 선택입니다. Sketch는 솔로 디자이너나 소규모 팀에 여전히 유용하지만 Adobe XD가 제공하는 원활한 실시간 편집 기능이 부족합니다.


Adobe XD 대 Sketch- 프로토타입 및 애니메이션
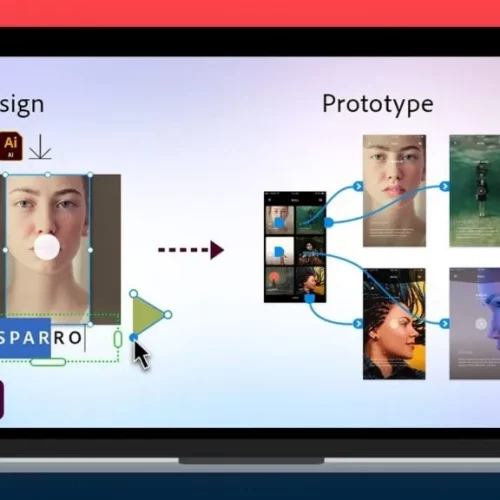
Adobe XD에는 디자이너가 소프트웨어 내에서 직접 대화형 프로토타입을 만들 수 있는 고급 프로토타입 기능이 있습니다. 자동 애니메이션, 음성 상호 작용 및 구성 요소 상태와 같은 기능을 사용하면 추가 도구 없이도 사실적인 사용자 경험을 쉽게 만들 수 있습니다.
Sketch에는 내장된 프로토타입 도구가 없으며 다음과 같은 타사 플러그인을 사용합니다. 애니메이션을 위한 InVision 또는 Principle 그리고 상호작용 디자인. 이러한 플러그인은 기능을 추가하지만, 추가 단계와 추가 소프트웨어가 필요하여 워크플로가 느려질 수 있습니다.
원활한 프로토타입 제작 경험이 필요한 디자이너에게 Adobe XD는 확실한 승자입니다. Sketch는 여전히 효과적일 수 있지만 비슷한 결과를 얻으려면 추가적인 노력이 필요합니다.
Adobe XD 대 Sketch - 성능 및 시스템 호환성
Adobe XD는 Windows와 macOS에 모두 최적화되어 있어 다양한 운영 체제를 사용하는 디자이너에게 다재다능한 선택입니다. 이 소프트웨어는 대규모 프로젝트에서도 잘 작동하여 원활한 경험을 보장합니다.
Sketch는 macOS에서만 사용할 수 있으며 Apple 하드웨어에 최적화되어 있습니다. Mac에서는 잘 작동하지만, 특히 여러 플러그인이 설치된 경우 여러 아트보드가 있는 대용량 파일을 처리할 때 속도가 느려질 수 있습니다.
크로스 플랫폼 호환성과 안정성을 위해 Adobe XD가 더 나은 옵션입니다. 그러나 Apple 생태계에 맞게 특별히 제작된 도구를 선호하는 Mac 사용자는 여전히 Sketch를 좋은 선택으로 여길 수 있습니다.


Adobe XD 대 Sketch - 개발자 핸드오프 및 자산 내보내기
Adobe XD에는 개발자가 디자인을 검사하고, 에셋을 다운로드하고, 클라우드에서 직접 코드를 복사할 수 있는 개발자 핸드오프 기능이 내장되어 있습니다. 이를 통해 타사 도구가 필요 없게 되고 개발 프로세스가 빨라집니다.
Sketch는 개발자 핸드오프를 위해 Zeplin, Avocode 또는 Abstract와 같은 타사 도구가 필요합니다. 이러한 도구는 효과적이지만 워크플로에 추가 계층을 추가합니다.
간소화된 디자인에서 개발까지의 프로세스를 위해서는 Adobe XD가 내장되어 있어 더 나은 선택입니다. 개발자 핸드오프 도구. Sketch는 여전히 잘 작동할 수 있지만 동일한 수준의 효율성을 달성하려면 추가 소프트웨어가 필요합니다.
결론
Adobe XD는 실시간 협업과 내장 프로토타입을 갖춘 포괄적인 올인원 솔루션이 필요한 팀, 초보자 및 디자이너에게 더 나은 옵션입니다. 크로스 플랫폼 호환성과 Adobe Creative Cloud 통합 매우 다재다능하게 만들어줍니다. Sketch는 사용자 정의 가능한 플러그인 기반 워크플로를 선호하는 macOS 사용자에게 강력한 경쟁자로 남아 있습니다. 솔로 디자이너나 일회성 구매 옵션을 찾는 사람에게 훌륭한 선택입니다.
이 Adobe XD 대 Sketch 비교에서, 따라서. Adobe XD가 명확한 승리를 보여줍니다! 더 많은 기술 업데이트는 방문하세요 트렌드 컬트.
