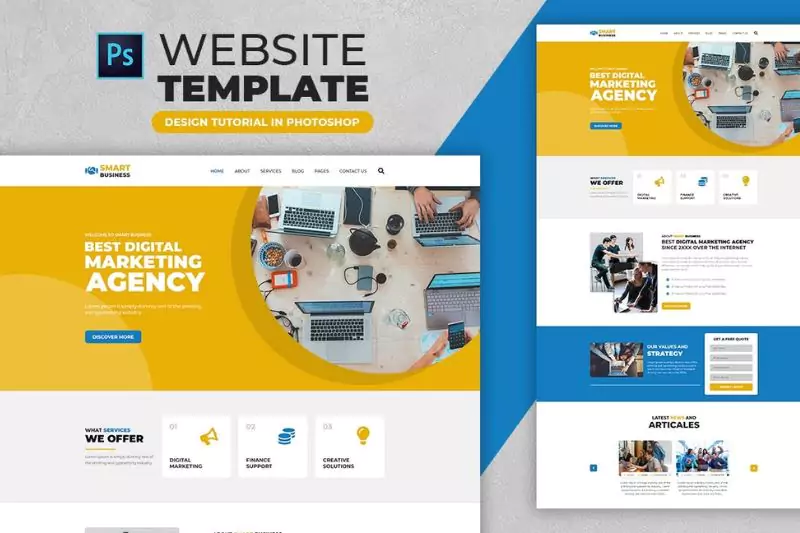
Návrh rozvržení webových stránek zahrnuje více než jen umístění živých obrázků a přidání textu do textových rámečků. Je to strategie, která hodně vypovídá o firmě vašeho zákazníka. Barvy a grafika na webu definují charakter společnosti, zatímco dobře navržený web s jednoduchou navigací by měl propojit uživatele s obchodem a proměnit ho v potenciálního klienta. Každý začínající webdesignér musí vytvořit plán pro web, který bude atraktivní a jednoduchý. Tento tutoriál je navržen tak, aby vás provedl od nuly a vytvořil jednoduché a čisté šablony webových stránek ve Photoshopu. Získáte zásadní informace, které vám pomohou v dalším porozumění webdesignu během procesu.
Výhody vytváření šablon webových stránek ve Photoshopu

Existuje mnoho metod, jak vytvořit a krásný design webových stráneka můžete to udělat pomocí návrhových nástrojů.
- Zvýšená efektivita při vytváření nebo aktualizaci vašich webových stránek
- Atraktivnější web
- Zvyšte návštěvnost webu.
- Rychlejší dokončení úkolu zákazníka
Vytvářejte čisté šablony webových stránek ve Photoshopu

Krok 1: Maketa
Můžete ušetřit čas tím umístění souboru makety na vaší původní šabloně. Navrhování vašich webových stránek je tak jednoduché, že základy dokončíte během několika minut. Maketa vám však pouze pomůže při vytváření obrysů. Kreslení šablon webových stránek ve Photoshopu bude trvat déle než dokončení komponent návrhu s detaily, uspořádáním typů a zarovnáním.
Krok 2: Nastavte plátno
Koncoví uživatelé přistupují k webům prostřednictvím různě velkých stolních počítačů, mobilních telefonů, iPadů a tabletů. V tomto jedinečném scénáři nemůžete upravit svou webovou stránku na konkrétní velikost. Pro každý nástroj se však používají některé standardní průmyslové velikosti. Postupně objevíte preferované měření, případně vám klient navrhne web, kde je velikosti jsou napodobeny. Místo experimentování s vodorovným posouváním omezte šířku v souladu s průmyslovými normami. Velikost je omezena na 72 pro web. Nedávno bylo zjištěno, že iPady a několik dalších tabletů mají stránky a obrázky s vyšším rozlišením. Stává se to však jen občas a vzhledem ke globální rychlosti internetu je lepší zůstat u 72.
Vyberte soubory pomocí klávesové zkratky Ctrl+A a rovnoměrně rozmístěte vodítka napříč šablonou. Webová stránka by měla být dobře strukturovaná, přičemž každý aspekt by měl být logicky uspořádán vůči ostatním. Pokyny pro návrh webových stránek vám také usnadňují jejich nalezení.
Krok 3: Výběr barevných schémat
Výběr barevného schématu přichází poté, co bude váš rámec připraven. Před zahájením práce na plánu je však vhodnější připravit si barvy. Ikony, obrázky a výběr barev by měly být nastaveny dříve, než začnete pracovat. Plánování a organizace vaší práce vám pomůže dokončit ji rychleji a s menším přerušováním. Mnoho služeb vám může pomoci při výběru z milionů barevných schémat archivů. Následující paleta barev bude použita k návrhu šablon webových stránek ve Photoshopu. Nezapomeňte si vybrat tři nebo čtyři barevná schémata, protože nikdy nevíte, které z nich bude klient preferovat. Jakmile si klient vybere barevné schéma, uložte hodnoty odstínů a ujistěte se, že barvy jsou zásadní pro každou obchodní divizi, zejména pro firemní identitu.
Krok 4: Zahájení procesu navrhování
Existuje mnoho metod, jak zachovat práci vašich návrhářů. Neexistují žádné striktní pokyny, které je nutné při tvorbě dodržovat šablony webových stránek ve Photoshopu; proces do značné míry závisí na preferencích designéra. Někteří návrháři dávají přednost konstrukci kompletní kostry bloků a rámů, než přejdou k detailům, typu a nakonec k zarovnání a úpravám ve druhé fázi. Někteří lidé dávají přednost čtení jedné stránky najednou, než přejdou na další.
Krok 5: Záhlaví a zápatí
Vaše vynalézavost poslouží jako vodítko pro určení rozměrů záhlaví nebo banneru. Webové stránky nyní často zobrazují obrovský obrázek, který zcela zaplní obrazovku vašeho počítače. Móda, známý jako obraz hrdiny, si v poslední době získal velkou oblibu. Jednobarevné vzory mají plochý vzhled, který se střetává s většími rámečky nebo obrázky. Překryvná vrstva s přechodem může být aplikována na horní část banneru, aby se zabránilo plochému vzhledu. Dodává hloubku banneru, který se postupně mění z jednoho odstínu do druhého. V této fázi můžete začít importovat logo v rohu záhlaví a upravit vektor rozložení webu. Do šablony webového photoshopu můžete také přidat text, speciální funkce a obrázky dle vlastního výběru.
Krok 6: Prolnutí vrstev pro zobrazení efektu na obrázcích
- Připevněte vrstvu obrázku nad modrý banner.
- Umístěte překrytí přechodem na horní část obrázku.
- Změňte krytí obrázku na 40% a styl prolnutí na „jiný“.
- Chcete-li vidět, jak vrstvy jsou naskládány na sobě, podívejte se na paletu vrstev na předchozím obrázku.
Krok 7: Navrhněte službu
Průvodci jsou vašimi nejlepšími spojenci dojde k zarovnání textu. Kombinací bílého prostoru a ponecháním stejných mezer mezi komponentami návrhu lze dosáhnout soudržnosti v rámci typů a objektů. Můžete se řídit řadou šablon webových stránek v pokynech pro photoshop, abyste zajistili, že kolem všech položek v rámečku bude dostatek bílého místa.
Krok 8: Vytvořte pole formuláře
The vytvoření pole Formulář je další fází našeho návrhu. Chcete-li získat lepší vzhled, navrstvěte obrázek pod vrstvu plné barvy a na obě vrstvy naneste vrstvu přechodu. Při umísťování větších obrázků je vždy nutné experimentovat s režimy prolnutí.
Závěr
Tento článek si klade za cíl ukázat vám, jak používat šablony webových stránek ve Photoshopu navrhnout jednoduchou strukturu webové stránky. Uživatel může použít tyto přímé pokyny k pochopení základů tvorby šablony webových stránek pro Photoshop. Pro více informací navštivte Adobe a oficiální web společnosti Trendy kult.
FAQ