Adobe Experience Manager 또는 AEM은 인기 있는 콘텐츠 관리 시스템입니다. 이를 통해 기업은 디지털 콘텐츠를 손쉽게 만들고, 관리하고, 게시할 수 있습니다. AEM을 사용하면 다양한 채널, 위치 및 언어에서 웹사이트와 앱을 빠르게 구축하고 유지 관리할 수 있습니다.
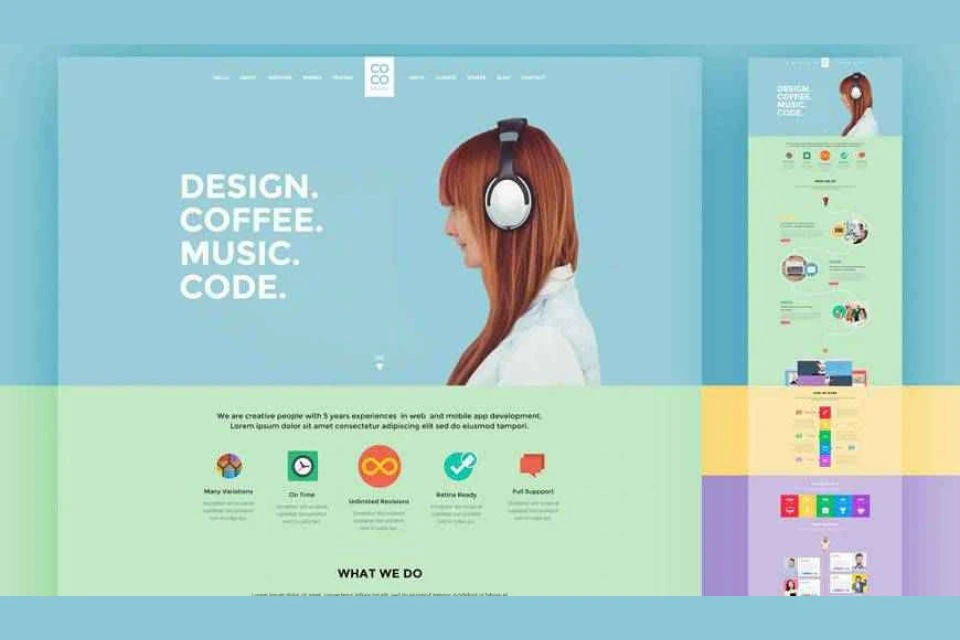
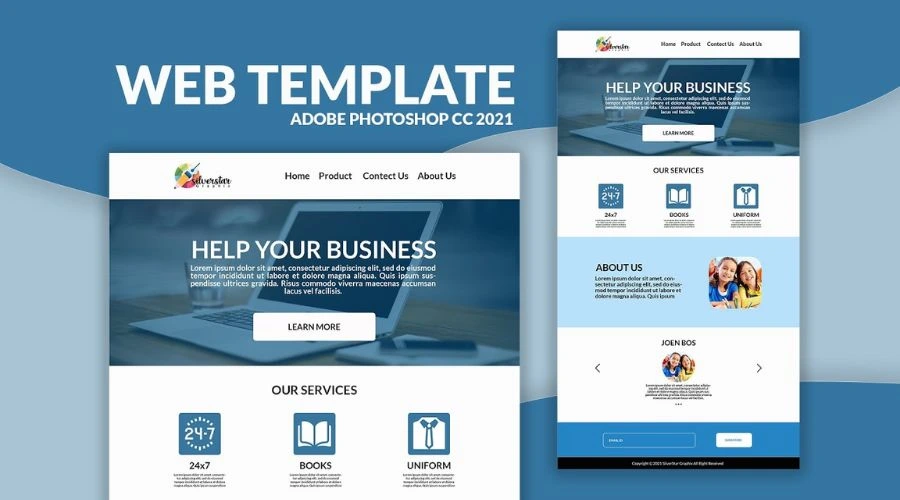
Photoshop의 웹사이트 템플릿은 웹 디자이너와 개발자에게 매우 유용할 수 있습니다. Photoshop을 사용하면 실제 HTML 및 CSS 템플릿의 기초가 되는 완벽한 레이아웃을 만들 수 있습니다. Photoshop에서 먼저 웹사이트 모형을 디자인하면 코드를 작성하기 전에 이상적인 레이아웃, 색상, 글꼴 및 시각적 요소를 파악할 수 있습니다. 이렇게 하면 개발 속도가 빨라지고 디자인 비전과 일치하는 세련된 최종 제품이 보장됩니다.
포토샵에서 웹사이트 템플릿을 사용하는 이점

- 일관성: Photoshop의 웹사이트 템플릿은 일관성을 유지하는 데 도움이 됩니다. 일관된 시각적 스타일 모든 웹사이트 페이지에서. 템플릿은 색상, 글꼴, 간격 및 기타 디자인 요소가 균일하게 유지되도록 합니다. 이를 통해 더욱 응집력 있고 인식 가능한 브랜드 경험을 제공합니다.
- 재사용성: Photoshop 템플릿은 다음과 같습니다. 미래의 웹사이트를 만드는 데 재사용됨. 다양한 고객이나 프로젝트에 맞게 템플릿을 약간 편집하여 디자인 시간을 절약할 수 있습니다. 템플릿을 만들면 새 웹사이트의 시작점이 됩니다.
- 유연성: Photoshop의 레이어, 그룹 및 슬라이스는 웹사이트 템플릿 내의 요소를 쉽게 수정할 수 있게 해줍니다. 이미지와 텍스트를 빠르게 변경할 수 있으며 색상과 스타일을 조정할 수 있습니다. 이 유연성을 통해 실험이 가능합니다. 효율적으로 디자인을 발전시키세요.
- 더 빠른 프로토타입 제작: Photoshop의 웹사이트 템플릿을 사용하면 다양한 웹사이트 디자인을 빠르게 시각화하고 프로토타입을 제작할 수 있습니다. 최종 디자인을 결정하기 전에 동일한 템플릿을 사용하여 여러 디자인 컨셉을 반복할 수 있습니다. 이 디자인 속도를 높입니다 탐사 과정.
- 더 쉬운 디자인 핸드오프: Photoshop 파일을 개발자와 쉽게 공유하여 웹사이트 디자인을 위한 픽셀 단위의 완벽한 가이드를 제공할 수 있습니다. 템플릿을 사용하면 개발자에게 색상, 글꼴, 크기, 간격 및 기타 세부 정보를 지정하여 코드로 정확하게 변환하는 것도 더 간단해집니다. 이를 통해 디자인에서 개발까지의 프로세스가 간소화됩니다.
- 재사용 가능한 구성 요소: 헤더, 푸터, 사이드바 및 버튼과 같은 일반적인 디자인 요소는 Photoshop의 웹사이트 템플릿에서 추출할 수 있습니다. 여러 템플릿에 걸쳐 재사용됨이를 통해 일관성이 더욱 향상되고 향후 웹사이트 모형의 디자인 속도가 빨라집니다.
Photoshop에서 효과적인 웹사이트 템플릿을 만드는 방법

여기에 있습니다 만들기 위한 단계 Photoshop에서 매력적인 웹사이트 템플릿:
- 캔버스 크기와 레이아웃 그리드를 설정합니다.
- 기본 페이지 크기를 결정하고 Photoshop에서 캔버스 크기를 적절히 설정합니다. 그런 다음 Guides 패널이나 타사 그리드 플러그인을 사용하여 정렬을 돕기 위한 그리드를 추가합니다. 웹사이트 템플릿의 일반적인 그리드 레이아웃은 시각적으로 매력적인 열 너비를 가진 12열 그리드입니다.
- 스타일 가이드를 적용합니다.
- 색상, 글꼴 및 간격에 대한 스타일 가이드를 적용하여 웹사이트의 시각적 스타일을 정의합니다. 색상 선택기를 사용하여 색상 팔레트를 선택하고 색상을 견본으로 저장/적용합니다. Adobe Fonts에서 글꼴을 선택하여 저장합니다. 여백, 패딩, 줄 높이 등에 대한 글로벌 스타일을 설정합니다.
- 페이지, 섹션, 자리 표시자를 추가합니다.
- 각 페이지에 대한 레이어를 만듭니다. 홈, 회사 소개, 서비스 등. 레이어를 헤더, 탐색, 푸터 및 기본 콘텐츠 섹션으로 구성합니다. 일반 플레이스홀더 이미지와 예시 텍스트를 삽입하여 실제 콘텐츠를 나타냅니다.
- 페이지 섹션에 슬라이스를 사용하세요.
- Photoshop 파일을 헤더, 사이드바, 푸터 등의 섹션으로 분할하려면 Layer > New > Slice로 이동합니다. 각 슬라이스에 적절한 이름을 지정합니다. Photoshop 파일 내에서 슬라이스를 저장합니다.
- 적절한 형식으로 자산을 내보냅니다.
- PNG, JPEG 또는 SVG 형식으로 이미지를 저장합니다. 색상을 CSS 또는 SCSS로 내보냅니다. 글꼴을 서버에 저장합니다. 개발 스택에 따라 다른 자산을 내보냅니다.
- 개발 사양을 제공하세요.
- Photoshop 내의 별도 파일이나 레이어에 개발자를 위한 주요 사양을 문서화하고, 템플릿에 사용된 페이지, 섹션, 요소, 색상, 글꼴, 크기 및 간격을 나열합니다.
다음 단계에 따라 생성하세요. 포토샵의 웹사이트 템플릿, 개발자가 코딩된 웹사이트 템플릿으로 변환할 수 있는 정확한 모형 역할을 하는 체계적이고 재사용 가능한 템플릿이 생깁니다. 스타일 가이드와 슬라이스가 보장하는 일관성은 브랜드 경험을 위해 라이브 웹사이트 전체에 전파됩니다.
결론
웹사이트 포토샵 템플릿은 다음과 같습니다. 간소화하는 강력한 방법 웹 디자인 프로세스. Photoshop에서 효과적으로 생성하면 웹사이트 템플릿은 일관성, 재사용성, 유연성, 개발 핸드오프의 용이성과 같은 수많은 이점을 제공합니다. Photoshop 템플릿에서 스타일과 레이아웃을 정의하면 색상, 글꼴, 간격, 구성 요소와 같은 요소가 웹사이트 전체에서 일관되게 유지됩니다. 이를 통해 통합된 시각적 디자인과 브랜드 경험을 보장합니다. 템플릿 내의 공통 섹션은 재사용 가능한 구성 요소가 되어 향후 웹사이트의 디자인 속도를 높일 수 있습니다. 자세한 내용은 TrendingCult.
FAQ