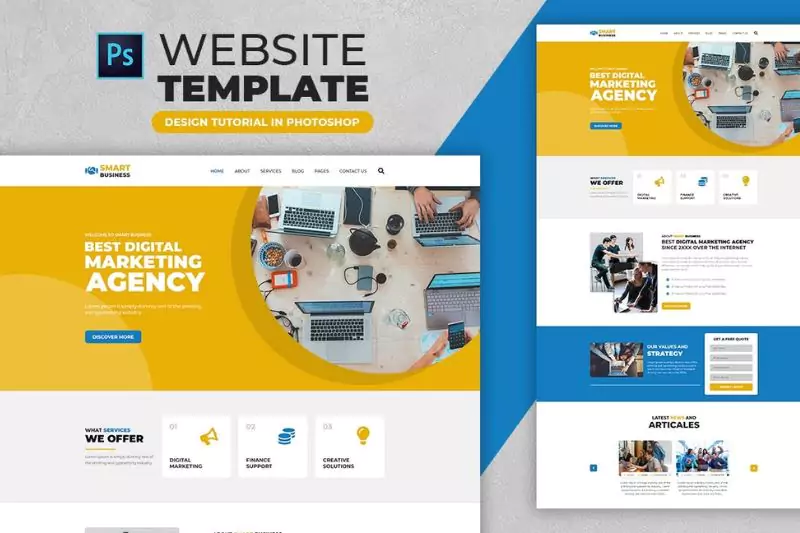
웹사이트의 레이아웃 디자인은 생생한 사진을 배치하고 텍스트 프레임에 텍스트를 추가하는 것 이상을 포함합니다. 이는 고객의 회사에 대해 많은 것을 말해주는 전략입니다. 웹사이트의 색상과 그래픽은 회사의 특성을 정의하는 반면, 간단한 탐색 기능이 있는 잘 디자인된 웹사이트는 사용자를 비즈니스에 연결하고 잠재 고객으로 전환해야 합니다. 모든 야심 찬 웹 디자이너는 매력적이고 단순한 웹사이트에 대한 계획을 만들어야 합니다. 이 튜토리얼은 Photoshop에서 간단하고 깔끔한 웹사이트 템플릿을 만드는 방법을 처음부터 안내하기 위해 고안되었습니다. 이 과정에서 웹 디자인에 대한 이해를 높이는 데 도움이 되는 중요한 정보를 얻게 됩니다.
Photoshop에서 웹사이트 템플릿을 만드는 이점

생성 방법은 다양합니다. 아름다운 웹사이트 디자인디자인 도구의 도움을 받으면 이를 실현할 수 있습니다.
- 웹사이트를 만들거나 업데이트할 때 효율성이 향상됩니다.
- 더욱 매력적인 웹사이트
- 웹사이트 트래픽을 늘리세요.
- 고객의 작업을 더 빨리 완료
Photoshop에서 깔끔한 웹사이트 템플릿 만들기

1단계: 모형
시간을 절약할 수 있습니다 모형 파일 배치 초기 템플릿에서. 웹사이트 디자인은 너무 간단해져서 몇 분 안에 기초를 완성할 수 있습니다. 그러나 모형은 윤곽을 만드는 데만 도움이 됩니다. 포토샵에서 웹사이트 템플릿을 그리는 데는 세부 사항, 글꼴 배열 및 정렬로 디자인 구성 요소를 완성하는 것보다 시간이 더 오래 걸립니다.
2단계: 캔버스 설정
최종 사용자는 다양한 크기의 데스크톱 컴퓨터, 휴대전화, iPad 및 태블릿을 통해 사이트에 액세스합니다. 이 고유한 시나리오에서는 웹 페이지를 특정 크기로 조정할 수 없습니다. 그러나 모든 기기에 대해 일부 표준 산업 크기가 사용됩니다. 점차적으로 선호하는 측정값을 발견하거나 클라이언트가 다음을 제공하는 웹사이트를 제안할 수 있습니다. 크기가 모방됩니다. 수평 스크롤을 실험하는 대신 업계 표준에 따라 너비를 제한하세요. 웹의 경우 크기는 72로 제한됩니다. 최근 iPad와 다른 몇몇 태블릿에서 페이지와 이미지가 더 높은 해상도로 발견되었습니다. 그러나 이는 가끔씩만 발생하며, 글로벌 인터넷 속도를 감안하면 72로 유지하는 것이 좋습니다.
Ctrl+A 키보드 단축키를 사용하여 파일을 선택하고 템플릿 전체에 가이드라인을 고르게 배치합니다. 웹사이트는 잘 구성되어야 하며, 각 측면은 다른 측면과 논리적으로 배열되어야 합니다. 웹사이트 디자인 가이드라인은 또한 찾기 쉽게 해줍니다.
3단계: 색상 구성표 선택
색상 구성표 선택 프레임워크를 준비한 후에 옵니다. 그러나 계획을 세우기 전에 색상을 준비하는 것이 좋습니다. 작업을 시작하기 전에 아이콘, 그림 및 색상 선택을 모두 설정해야 합니다. 작업을 계획하고 구성하면 더 빠르고 방해받지 않고 작업을 완료하는 데 도움이 됩니다. 많은 서비스가 수백만 개의 색상 구성표 아카이브에서 선택하는 데 도움을 줄 수 있습니다. 다음 색상 팔레트는 Photoshop에서 웹사이트 템플릿을 디자인하는 데 사용됩니다. 클라이언트가 어떤 것을 선호할지 알 수 없으므로 세 가지 또는 네 가지 색상 구성표를 선택하는 것을 잊지 마십시오. 클라이언트가 색상 구성표를 선택하면 음영 값을 저장하고 색상이 각 사업부, 특히 기업 정체성에 필수적인지 확인하십시오.
4단계: 디자인 프로세스 시작
디자이너의 작업을 보존하는 방법은 다양합니다. 제작 시 따라야 할 엄격한 가이드라인은 없습니다. 포토샵의 웹사이트 템플릿; 이 과정은 주로 디자이너의 선호도에 따라 달라집니다. 일부 디자이너는 두 번째 단계에서 세부 사항, 유형, 그리고 궁극적으로 정렬 및 조정으로 넘어가기 전에 블록과 프레임의 전체 프레임워크를 구성하는 것을 선호합니다. 일부 사람들은 다음 단계로 넘어가기 전에 한 페이지씩 읽는 것을 선호합니다.
5단계: 헤더와 푸터
귀하의 독창성은 헤더 또는 배너의 크기를 결정하는 지침이 될 것입니다. 웹사이트는 이제 컴퓨터 화면을 완전히 채우는 거대한 그림을 자주 표시합니다. 패션, 영웅 이미지로 알려져 있습니다, 최근에 많은 인기를 얻었습니다. 단색 디자인은 더 큰 프레임이나 이미지와 충돌하는 평평한 모양을 가지고 있습니다. 배너 위에 그라데이션 오버레이 레이어를 적용하여 평평한 모양을 방지할 수 있습니다. 배너에 깊이를 더하여 색조가 점차 변합니다. 이 단계에서 헤더 모서리에 로고를 가져오기 시작하고 웹사이트 레이아웃 벡터를 조정할 수 있습니다. 웹사이트 포토샵 템플릿에 원하는 텍스트, 특수 기능 및 이미지를 추가할 수도 있습니다.
6단계: 레이어를 혼합하여 이미지에 효과를 표시합니다.
- 파란색 배너 위에 그림 레이어를 붙입니다.
- 그림 위에 그래디언트 오버레이를 놓습니다.
- 이미지의 불투명도를 40%로 변경하고 혼합 스타일을 'differ'로 변경합니다.
- 어떻게 되는지 보려면 레이어가 쌓이다 서로 위에 있는 그림의 레이어 팔레트를 살펴보세요.
7단계: 서비스 설계
가이드는 당신의 가장 좋은 동맹입니다. 텍스트 정렬에 관한 것입니다. 여백을 결합하고 디자인 구성 요소 사이에 동일한 간격을 두면 유형과 객체 내에서 일관성을 얻을 수 있습니다. 여러 웹사이트 템플릿을 포토샵 가이드라인에 따라 프레임의 모든 항목 주위에 충분한 여백이 있는지 확인할 수 있습니다.
8단계: 양식 필드 만들기
그만큼 폼 필드 생성 는 디자인의 다음 단계입니다. 더 잘 보이게 하려면 단색 레이어 아래에 그림을 겹쳐 놓고 두 레이어 위에 그라디언트 레이어를 적용합니다. 더 큰 이미지를 배치할 때는 항상 블렌딩 모드를 실험하는 것이 필요합니다.
결론
이 기사에서는 사용 방법을 보여드리겠습니다. 포토샵의 웹사이트 템플릿 간단한 웹 페이지 구조를 디자인합니다. 사용자는 이러한 간단한 지침을 사용하여 만들기의 기본 사항을 이해할 수 있습니다. 포토샵을 위한 웹사이트 템플릿자세한 내용은 Adobe 및 Adobe 공식 웹사이트를 방문하세요. 트렌드 컬트.
FAQ