El diseño de un sitio web implica algo más que simplemente colocar imágenes vibrantes y agregar texto a los marcos de texto. Es una estrategia que dice mucho de la empresa de tu cliente. Los colores y gráficos de un sitio web definen el carácter de la empresa, mientras que un sitio web bien diseñado con una navegación sencilla debería conectar al usuario con la empresa y transformarlo en un cliente potencial. Todo aspirante a diseñador web debe crear un plan para un sitio web que sea atractivo y sencillo. Este tutorial está diseñado para guiarlo desde cero para crear plantillas de sitios web simples y limpias en Photoshop. Adquirirá información crucial que le ayudará a mejorar su comprensión del diseño web durante el proceso.
Beneficios de crear plantillas de sitios web en Photoshop

Hay muchos métodos para crear un hermoso diseño de sitio web, y puedes hacerlo con la ayuda de herramientas de diseño.
- Mayor efectividad al crear o actualizar su sitio web
- Sitio web más atractivo
- Incrementar el tráfico en el sitio web.
- Finalización más rápida de la tarea del cliente
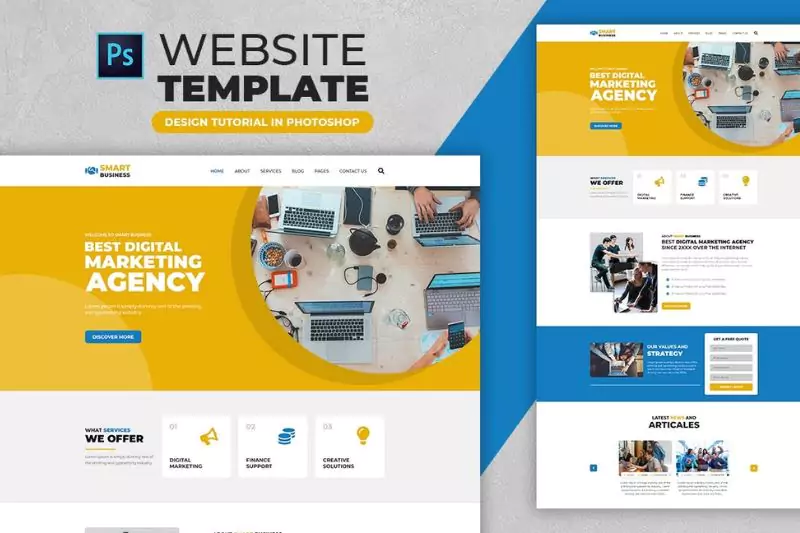
Cree plantillas de sitios web limpias en Photoshop

Paso 1: maqueta
Puedes ahorrar tiempo al colocando su archivo de maqueta en su plantilla inicial. Diseñar su sitio web se vuelve tan simple que terminará los cimientos en minutos. La maqueta, sin embargo, sólo le ayudará a crear los contornos. Dibujar las plantillas del sitio web en Photoshop llevará más tiempo que terminar los componentes del diseño con detalles, disposición tipográfica y alineación.
Paso 2: configurar el lienzo
Los usuarios finales acceden a los sitios a través de computadoras de escritorio, teléfonos celulares, iPads y tabletas de varios tamaños. En este escenario único, no puede ajustar su página web a un tamaño específico. Sin embargo, para cada instrumento se utilizan algunos tamaños estándar de la industria. Poco a poco irás descubriendo tu medida preferida, o tu cliente puede sugerirte un sitio web donde Los tamaños son imitados.. Limite su ancho de acuerdo con las normas de la industria en lugar de experimentar con el desplazamiento horizontal. El tamaño está restringido a 72 para la web. Recientemente, se ha descubierto que los iPads y algunas otras tabletas tienen páginas e imágenes con mayor resolución. Sin embargo, esto sólo ocurre ocasionalmente y, dada la velocidad global de Internet, es preferible quedarse con 72.
Seleccione los archivos usando el método abreviado de teclado Ctrl+A y espacie uniformemente las pautas en la plantilla. Un sitio web debe estar bien estructurado, con cada aspecto organizado de forma lógica con respecto a los demás. Las pautas para el diseño de sitios web también facilitan su búsqueda.
Paso 3: elegir los esquemas de color
Elegir una combinación de colores viene después de tener su marco listo. Sin embargo, es preferible preparar los colores antes de comenzar a trabajar en el plan. Los íconos, imágenes y selecciones de color deben configurarse antes de comenzar a trabajar. Planificar y organizar tu trabajo te ayudará a terminarlo más rápido y con menos interrupciones. Muchos servicios pueden ayudarle a seleccionar entre los millones de combinaciones de colores de los archivos. La siguiente paleta de colores se utilizará para diseñar las plantillas del sitio web en Photoshop. Recuerde elegir tres o cuatro combinaciones de colores porque nunca se sabe cuál preferirá el cliente. Guarde los valores de tono una vez que el cliente haya elegido una combinación de colores y asegúrese de que los colores sean esenciales para cada división comercial, particularmente la identidad corporativa.
Paso 4: Iniciar el proceso de diseño
Existen numerosos métodos para preservar el trabajo de sus diseñadores. No existen pautas estrictas que deban seguirse al crear plantillas de sitios web en photoshop; el proceso depende en gran medida de las preferencias del diseñador. Algunos diseñadores prefieren construir el armazón completo de bloques y marcos antes de pasar a los detalles, el tipo y, en última instancia, las alineaciones y ajustes en la segunda etapa. Algunas personas prefieren leer una página a la vez antes de pasar a la siguiente.
Paso 5: encabezado y pie de página
Tu ingenio te servirá de guía para determinar las dimensiones del encabezado o banner. Los sitios web ahora muestran con frecuencia una imagen enorme que llena por completo la pantalla de su computadora. Moda, conocida como la imagen del héroe, ha ganado mucha popularidad recientemente. Los diseños de colores sólidos tienen una apariencia plana que contrasta con marcos o imágenes más grandes. Se puede aplicar una capa de superposición de degradado encima del banner para evitar una apariencia plana. Agrega profundidad al banner que cambia gradualmente de un tono a otro. En esta etapa, puede comenzar a importar el logotipo en la esquina del encabezado y ajustar el vector de diseño del sitio web. También puedes agregar texto, características especiales e imágenes de tu elección a la plantilla de Photoshop del sitio web.
Paso 6: fusionar capas para mostrar el efecto en las imágenes
- Pegue la capa de imagen encima del banner azul.
- Coloca la Superposición de degradado encima de la imagen.
- Cambie la opacidad de la imagen a 40% y el estilo de fusión a "diferir".
- Para ver como el las capas están apiladas uno encima del otro, mire la paleta de capas en la imagen anterior.
Paso 7: diseñar el servicio
Los guías son tus mejores aliados cuando llega a la alineación del texto. Combinar el espacio en blanco y dejar espacios iguales entre los componentes del diseño puede lograr coherencia dentro de los tipos y objetos. Puede seguir varias plantillas de sitios web en las pautas de Photoshop para asegurarse de que haya suficiente espacio en blanco alrededor de todos los elementos del marco.
Paso 8: crear un campo de formulario
El creación del campo Formulario es la siguiente etapa en nuestro diseño. Para obtener una mejor apariencia, coloque la imagen debajo de la capa de color sólido y aplique una capa de degradado encima de las dos capas. Al colocar imágenes más grandes, siempre es necesario experimentar con los modos de fusión.
Conclusión
Este artículo tiene como objetivo mostrarle cómo utilizar plantillas de sitios web en Photoshop para diseñar una estructura de página web simple. El usuario puede utilizar estas sencillas instrucciones para comprender los conceptos básicos de la creación plantillas de sitios web para Photoshop. Para obtener más información, visite Adobe y el sitio web oficial de Culto de tendencia.
Preguntas frecuentes