Adobe Experience Manager, o AEM, es un popular sistema de gestión de contenidos. Permite a las empresas crear, administrar y publicar contenido digital muy fácilmente. Con AEM, puede crear y mantener rápidamente sitios web y aplicaciones en diferentes canales, ubicaciones e idiomas.
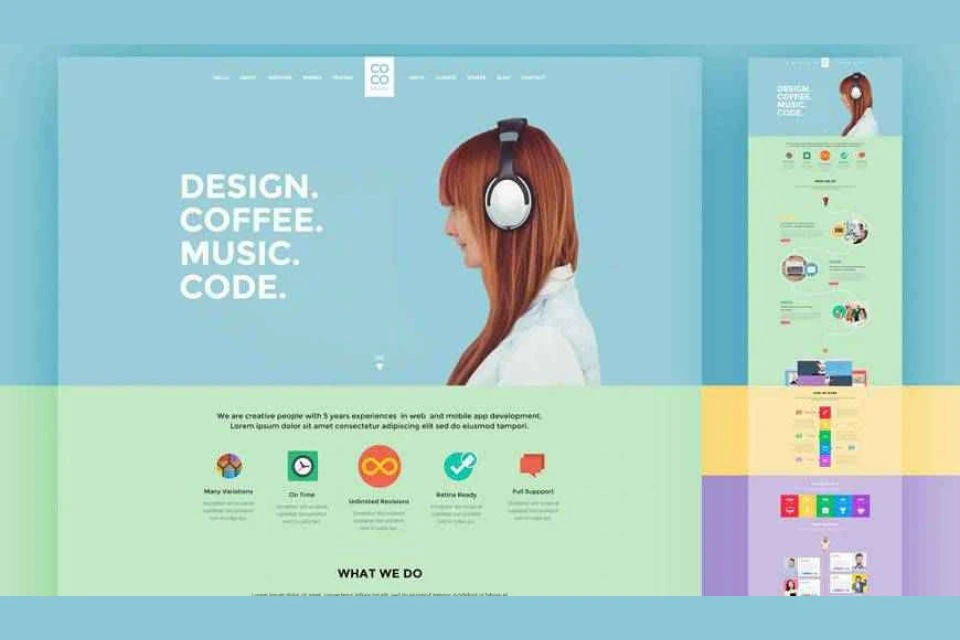
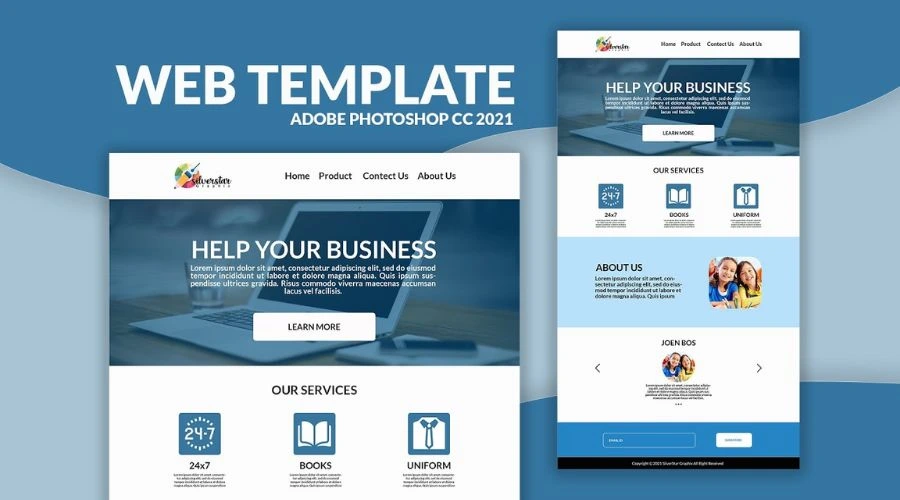
Las plantillas de sitios web en Photoshop pueden resultar muy útiles para los diseñadores y desarrolladores web. Photoshop te permite crear diseños perfectos que se convierten en la base de tus plantillas HTML y CSS reales. Al diseñar primero maquetas de sitios web en Photoshop, puedes descubrir el diseño, los colores, las fuentes y los elementos visuales ideales antes de escribir cualquier código. Esto acelera el desarrollo y garantiza un producto final pulido que coincide con su visión de diseño.
Beneficios de utilizar plantillas de sitios web en Photoshop

- Consistencia: las plantillas de sitios web en Photoshop ayudan a mantener una estilo visual consistente en todas las páginas del sitio web. Las plantillas garantizan que elementos como colores, fuentes, espacios y otros elementos de diseño permanezcan uniformes. Esto proporciona una experiencia de marca más coherente y reconocible.
- Reutilizabilidad: las plantillas de Photoshop se pueden reutilizado para crear futuros sitios web. Puede realizar modificaciones menores en las plantillas para adaptarlas a diferentes clientes o proyectos, lo que le permitirá ahorrar tiempo de diseño. Una vez creadas, las plantillas actúan como punto de partida para nuevos sitios web.
- Flexibilidad: las capas, grupos y sectores de Photoshop facilitan la modificación de elementos dentro de una plantilla de sitio web. Las imágenes y el texto se pueden cambiar rápidamente y ajustar los colores y estilos. Este La flexibilidad te permite experimentar. y evolucionar sus diseños de manera eficiente.
- Creación de prototipos más rápida: las plantillas de sitios web en Photoshop le permiten visualizar y crear prototipos de diferentes diseños de sitios web rápidamente. Puede recorrer varios conceptos de diseño utilizando la misma plantilla antes de decidirse por un diseño final. Este acelera el diseño proceso de exploración.
- Transferencia de diseño más sencilla: los archivos de Photoshop se pueden compartir fácilmente con los desarrolladores, proporcionándoles una guía perfecta en píxeles para el diseño de sitios web. Las plantillas también simplifican la especificación de colores, fuentes, tamaños, espacios y otros detalles a los desarrolladores para una traducción precisa al código. Esto agiliza el proceso de diseño a desarrollo.
- Componentes reutilizables: los elementos de diseño comunes, como encabezados, pies de página, barras laterales y botones, se pueden extraer de las plantillas de sitios web en Photoshop y reutilizado en múltiples plantillas. Esto mejora aún más la coherencia y acelera el diseño de futuras maquetas de sitios web.
Cómo crear plantillas de sitios web efectivas en Photoshop

Aquí están los pasos para crear Plantillas de sitios web atractivas en Photoshop:
- Configure el tamaño del lienzo y la cuadrícula de diseño.
- Determine las dimensiones básicas de la página y establezca el tamaño del lienzo en consecuencia en Photoshop. Luego agregue una cuadrícula para ayudar con la alineación usando el panel Guías o complementos de cuadrícula de terceros. Un diseño de cuadrícula común para una plantilla de sitio web es una cuadrícula de 12 columnas con anchos de columna visualmente atractivos.
- Aplicar guías de estilo.
- Defina el estilo visual de su sitio web aplicando guías de estilo para colores, fuentes y espacios. Elija una paleta de colores usando el Selector de color y guarde/aplica los colores como muestras. Seleccione fuentes de Adobe Fonts y guárdelas. Establezca estilos globales para márgenes, relleno, alturas de línea, etc.
- Agregue páginas, secciones y marcadores de posición.
- Cree capas para cada página: Inicio, Acerca de nosotros, Servicios, etc. Organice las capas en secciones de encabezado, navegación, pie de página y contenido principal. Inserte imágenes de marcador de posición genéricas y texto de ejemplo para representar contenido real.
- Utilice sectores para las secciones de página.
- Divide el archivo de Photoshop en secciones como encabezado, barra lateral, pie de página, etc., yendo a Capa > Nuevo > División. Nombra cada porción apropiadamente. Guarde los cortes dentro de su archivo de Photoshop.
- Exporte activos en el formato adecuado.
- Guarde imágenes en formatos PNG, JPEG o SVG. Exporta colores como CSS o SCSS. Guarde las fuentes en su servidor. Exporte otros activos según su pila de desarrollo.
- Proporcionar especificaciones de desarrollo.
- Documente las especificaciones clave para los desarrolladores en un archivo o capa independiente dentro de Photoshop, enumerando páginas, secciones, elementos, colores, fuentes, tamaños y espacios utilizados en la plantilla.
Siguiendo estos pasos para crear plantillas de sitios web en Photoshop, tendrá una plantilla organizada y reutilizable que sirve como una maqueta precisa para que los desarrolladores la traduzcan en una plantilla de sitio web codificada. La coherencia que garantizan las guías de estilo y las secciones también se propagará a través de su sitio web en vivo para brindar una experiencia de marca.
Conclusión
Las plantillas de Photoshop para sitios web pueden ser una poderosa manera de optimizar el proceso de diseño web. Cuando se crean de forma eficaz en Photoshop, las plantillas de sitios web ofrecen numerosos beneficios como coherencia, reutilización, flexibilidad y facilidad de transferencia del desarrollo. Al definir estilos y diseños en una plantilla de Photoshop, elementos como colores, fuentes, espacios y componentes permanecen consistentes en todo un sitio web. Esto garantiza un diseño visual unificado y una experiencia de marca. Las secciones comunes dentro de la plantilla se convierten en componentes reutilizables que pueden acelerar el diseño de futuros sitios web. Leer más en Culto de tendencia.
Preguntas frecuentes