Adobe Experience Manager, o AEM, è un popolare sistema di gestione dei contenuti. Consente alle aziende di creare, gestire e pubblicare contenuti digitali in un attimo. Con AEM puoi creare e gestire rapidamente siti Web e app su diversi canali, posizioni e lingue.
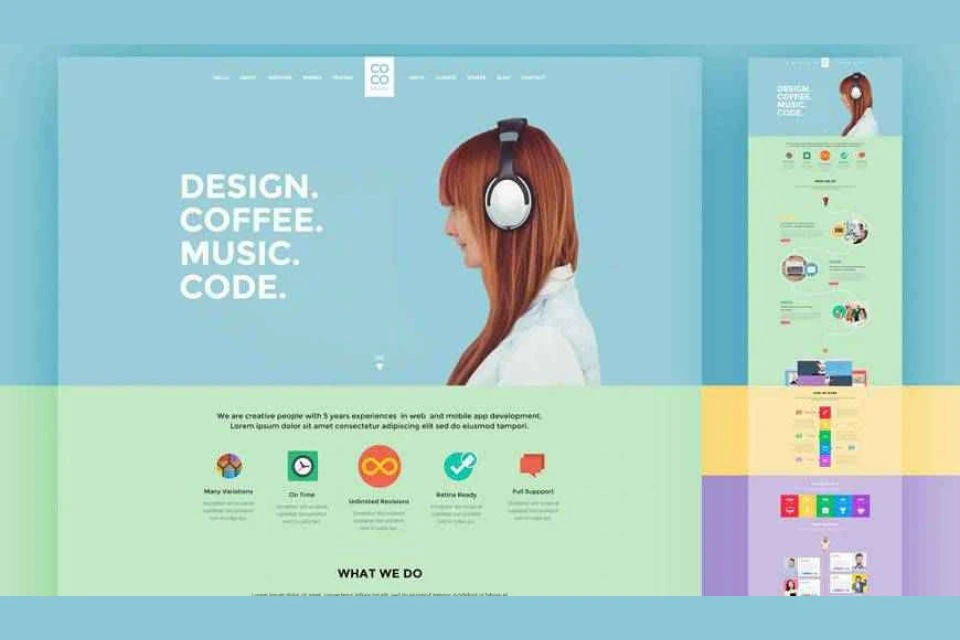
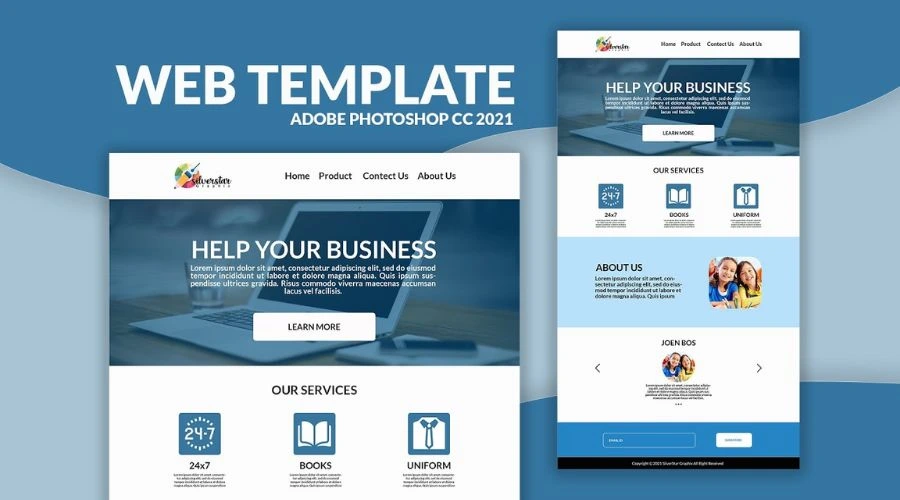
I modelli di siti Web in Photoshop possono essere di grande aiuto per web designer e sviluppatori. Photoshop ti consente di creare layout perfetti che diventeranno la base per i tuoi veri modelli HTML e CSS. Progettando prima i modelli di siti Web in Photoshop, puoi capire il layout, i colori, i caratteri e gli elementi visivi ideali prima di scrivere qualsiasi codice. Ciò accelera lo sviluppo e garantisce un prodotto finale raffinato che corrisponde alla tua visione progettuale.
Vantaggi dell'utilizzo dei modelli di siti Web in Photoshop

- Coerenza: i modelli di siti Web in Photoshop aiutano a mantenere un stile visivo coerente in tutte le pagine del sito. I modelli garantiscono che colori, caratteri, spaziatura e altri elementi di design rimangano uniformi. Ciò fornisce un’esperienza di marca più coesa e riconoscibile.
- Riutilizzabilità: i modelli di Photoshop possono esserlo riutilizzati per la creazione di futuri siti web. Puoi apportare piccole modifiche ai modelli per adattarli a diversi clienti o progetti, risparmiando tempo di progettazione. Una volta creati, i modelli fungono da punto di partenza per nuovi siti web.
- Flessibilità: i livelli, i gruppi e le sezioni di Photoshop semplificano la modifica degli elementi all'interno di un modello di sito Web. È possibile modificare rapidamente immagini e testo e regolare colori e stili. Questo la flessibilità ti consente di sperimentare e far evolvere i tuoi progetti in modo efficiente.
- Prototipazione più rapida: i modelli di siti Web in Photoshop consentono di visualizzare e prototipare rapidamente diversi progetti di siti Web. Puoi ripetere più concetti di progettazione utilizzando lo stesso modello prima di stabilire un progetto finale. Questo accelera la progettazione processo di esplorazione.
- Trasferimento di progettazione più semplice: i file Photoshop possono essere condivisi facilmente con gli sviluppatori, fornendo loro una guida perfetta per la progettazione di siti Web. I modelli semplificano inoltre la specificazione di colori, caratteri, dimensioni, spaziatura e altri dettagli agli sviluppatori per una traduzione accurata nel codice. Ciò semplifica il processo dalla progettazione allo sviluppo.
- Componenti riutilizzabili: elementi di progettazione comuni come intestazioni, piè di pagina, barre laterali e pulsanti possono essere estratti dai modelli di siti Web in Photoshop e riutilizzato su più modelli. Ciò migliora ulteriormente la coerenza e accelera la progettazione dei futuri modelli di siti Web.
Come creare modelli di siti Web efficaci in Photoshop

Ecco i passaggi per creare modelli di siti web accattivanti in Photoshop:
- Imposta le dimensioni della tela e la griglia di layout.
- Determina le dimensioni di base della pagina e imposta di conseguenza le dimensioni della tela in Photoshop. Quindi aggiungi una griglia per facilitare l'allineamento utilizzando il pannello Guide o plug-in della griglia di terze parti. Un layout di griglia comune per un modello di sito Web è una griglia a 12 colonne con larghezze delle colonne visivamente accattivanti.
- Applicare guide di stile.
- Definisci lo stile visivo del tuo sito web applicando guide di stile per colori, caratteri e spaziatura. Scegli una tavolozza di colori utilizzando il selettore colori e salva/applica i colori come campioni. Seleziona i caratteri da Adobe Fonts e salvali. Stabilisci stili globali per margini, riempimento, altezze di linea, ecc.
- Aggiungi pagine, sezioni e segnaposto.
- Crea livelli per ogni pagina: Home, Chi siamo, Servizi, ecc. Organizza i livelli in sezioni di intestazione, navigazione, piè di pagina e contenuto principale. Inserisci immagini segnaposto generiche e testo di esempio per rappresentare il contenuto reale.
- Utilizza le sezioni per le sezioni di pagina.
- Suddividi il file Photoshop in sezioni come intestazione, barra laterale, piè di pagina, ecc., andando su Livello > Nuovo > Suddividi. Assegna un nome appropriato a ciascuna fetta. Salva le sezioni nel tuo file Photoshop.
- Esporta le risorse nel formato corretto.
- Salva immagini nei formati PNG, JPEG o SVG. Esporta i colori come CSS o SCSS. Salva i caratteri sul tuo server. Esporta altre risorse in base al tuo stack di sviluppo.
- Fornire le specifiche di sviluppo.
- Documenta le specifiche chiave per gli sviluppatori in un file o livello separato all'interno di Photoshop, elencando pagine, sezioni, elementi, colori, caratteri, dimensioni e spaziatura utilizzati nel modello.
Seguendo questi passaggi per creare modelli di siti Web in Photoshop, avrai un modello organizzato e riutilizzabile che funge da modello accurato per gli sviluppatori da tradurre in un modello di sito web codificato. La coerenza garantita dalle guide di stile e dalle sezioni si propagherà anche nel tuo sito Web live per un'esperienza in linea con il marchio.
Conclusione
I modelli di Photoshop per siti Web possono essere a un modo potente per semplificare il processo di progettazione web. Se creati in modo efficace in Photoshop, i modelli di siti Web offrono numerosi vantaggi come coerenza, riusabilità, flessibilità e facilità di trasferimento dello sviluppo. Definendo stili e layout in un modello di Photoshop, elementi come colori, caratteri, spaziatura e componenti rimangono coerenti in tutto il sito web. Ciò garantisce un design visivo unificato e un'esperienza sul marchio. Le sezioni comuni all'interno del modello diventano componenti riutilizzabili che possono accelerare la progettazione di futuri siti Web. Continua a leggere Di tendenzaCult.
Domande frequenti