Adobe Experience Manager, of AEM, is een populair contentmanagementsysteem. Hiermee kunnen bedrijven in een handomdraai digitale inhoud creëren, beheren en publiceren. Met AEM kunt u snel websites en apps bouwen en onderhouden via verschillende kanalen, locaties en talen.
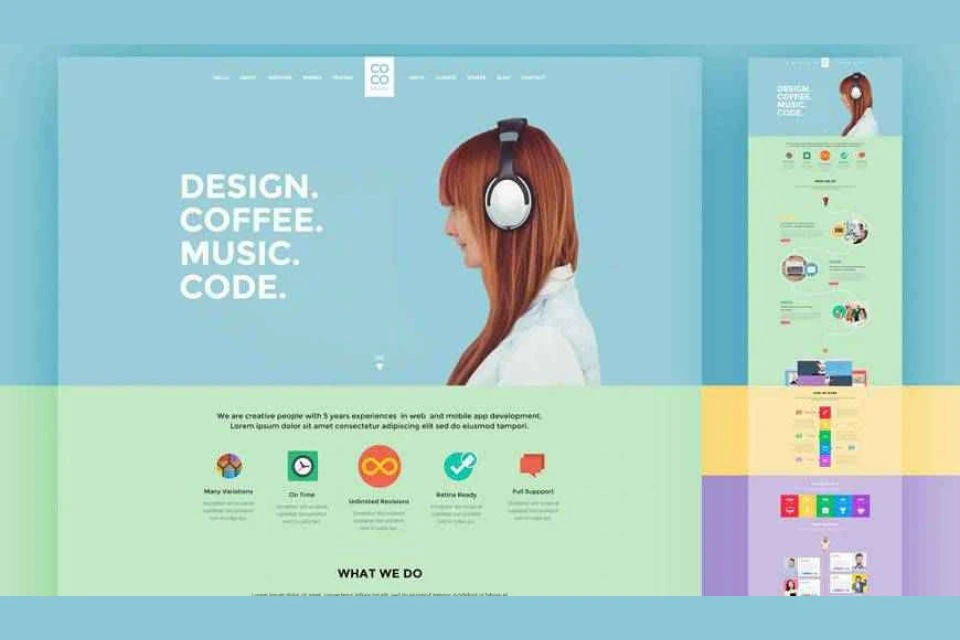
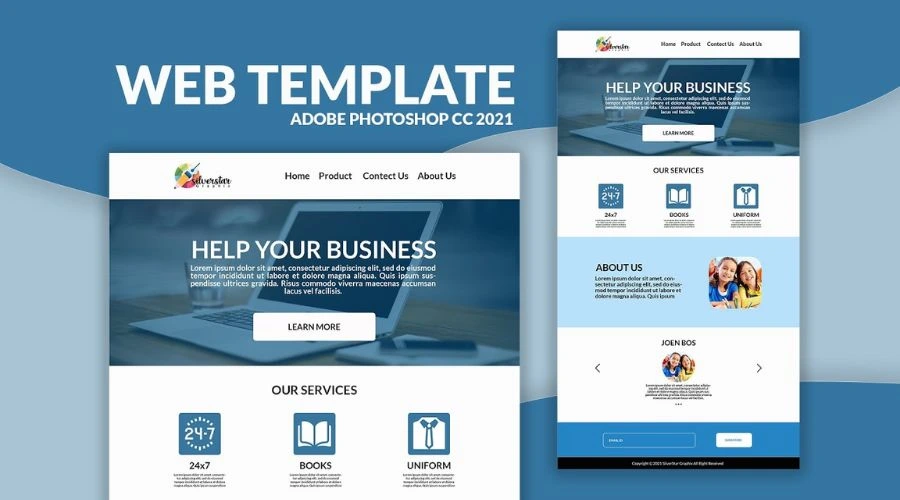
Websitesjablonen in Photoshop kunnen super handig zijn voor webontwerpers en ontwikkelaars. Met Photoshop kunt u perfecte lay-outs maken die de basis vormen voor uw echte HTML- en CSS-sjablonen. Door eerst website-mockups in Photoshop te ontwerpen, kunt u de ideale lay-out, kleuren, lettertypen en visuele elementen bepalen voordat u code schrijft. Dit versnelt de ontwikkeling en zorgt voor een gepolijst eindproduct dat aansluit bij uw ontwerpvisie.
Voordelen van het gebruik van websitesjablonen in Photoshop

- Consistentie: Websitesjablonen in Photoshop helpen bij het behouden van een consistente visuele stijl op alle websitepagina's. De sjablonen zorgen ervoor dat zaken als kleuren, lettertypen, spatiëring en andere ontwerpelementen uniform blijven. Dit zorgt voor een meer samenhangende en herkenbare merkervaring.
- Herbruikbaarheid: Photoshop-sjablonen kunnen dat zijn hergebruikt voor het maken van toekomstige websites. U kunt kleine wijzigingen aanbrengen in de sjablonen voor verschillende klanten of projecten, waardoor u ontwerptijd bespaart. Eenmaal gemaakt, fungeren sjablonen als uitgangspunt voor nieuwe websites.
- Flexibiliteit: de lagen, groepen en segmenten van Photoshop maken het eenvoudig om elementen binnen een websitesjabloon aan te passen. Afbeeldingen en tekst kunnen snel worden gewijzigd en kleuren en stijlen worden aangepast. Dit Dankzij de flexibiliteit kun je experimenteren en evolueer uw ontwerpen efficiënt.
- Sneller prototypen: Met websitesjablonen in Photoshop kunt u snel verschillende website-ontwerpen visualiseren en prototypen. U kunt meerdere ontwerpconcepten doorlopen met behulp van dezelfde sjabloon voordat u tot een definitief ontwerp komt. Dit versnelt het ontwerp verkenningsproces.
- Gemakkelijker ontwerpoverdracht: Photoshop-bestanden kunnen eenvoudig worden gedeeld met ontwikkelaars, waardoor ze een pixel-perfecte handleiding krijgen voor website-ontwerp. Sjablonen maken het ook eenvoudiger om kleuren, lettertypen, groottes, spatiëring en andere details aan ontwikkelaars op te geven voor nauwkeurige vertaling in code. Dit stroomlijnt het proces van ontwerp tot ontwikkeling.
- Herbruikbare componenten: algemene ontwerpelementen zoals kopteksten, voetteksten, zijbalken en knoppen kunnen worden geëxtraheerd uit websitesjablonen in Photoshop en hergebruikt in meerdere sjablonen. Dit verbetert de consistentie verder en versnelt het ontwerp van toekomstige website-mockups.
Hoe u effectieve websitesjablonen maakt in Photoshop

Hier zijn de stappen om te creëren aantrekkelijke websitesjablonen in Photoshop:
- Stel de canvasgrootte en het lay-outraster in.
- Bepaal de basispaginaafmetingen en stel de canvasgrootte dienovereenkomstig in Photoshop in. Voeg vervolgens een raster toe om de uitlijning te vergemakkelijken met behulp van het paneel Hulplijnen of rasterplug-ins van derden. Een gebruikelijke rasterindeling voor een websitesjabloon is een raster van twaalf kolommen met visueel aantrekkelijke kolombreedtes.
- Pas stijlgidsen toe.
- Definieer de visuele stijl van uw website door stijlgidsen toe te passen voor kleuren, lettertypen en spatiëring. Kies een kleurenpalet met de Kleurkiezer en sla de kleuren op of pas deze toe als stalen. Selecteer lettertypen uit Adobe Fonts en sla ze op. Stel globale stijlen in voor marges, opvulling, lijnhoogtes, enz.
- Voeg pagina's, secties en tijdelijke aanduidingen toe.
- Maak lagen voor elke pagina: Home, Over ons, Services, etc. Organiseer lagen in secties voor koptekst, navigatie, voettekst en primaire inhoud. Voeg algemene tijdelijke afbeeldingen en voorbeeldtekst in om echte inhoud weer te geven.
- Gebruik segmenten voor paginasecties.
- Snijd het Photoshop-bestand in secties zoals koptekst, zijbalk, voettekst, enz., door naar Laag > Nieuw > Segment te gaan. Geef elk segment een passende naam. Sla de plakjes op in uw Photoshop-bestand.
- Exporteer activa in het juiste formaat.
- Sla afbeeldingen op in PNG-, JPEG- of SVG-indeling. Exporteer kleuren als CSS of SCSS. Bewaar lettertypen op uw server. Exporteer andere assets op basis van uw ontwikkelingsstack.
- Geef dev-specificaties op.
- Documenteer de belangrijkste specificaties voor ontwikkelaars in een afzonderlijk bestand of laag binnen Photoshop, met een overzicht van de pagina's, secties, elementen, kleuren, lettertypen, formaten en spatiëring die in de sjabloon worden gebruikt.
Door deze stappen te volgen om te creëren websitesjablonen in Photoshop, beschikt u over een georganiseerde, herbruikbare sjabloon die dient als een nauwkeurige mockup die ontwikkelaars kunnen vertalen naar een gecodeerde websitesjabloon. De consistentie die de stijlgidsen en segmenten garanderen, zal zich ook verspreiden over uw live website voor een merkervaring.
Conclusie
Website Photoshop-sjablonen kunnen een krachtige manier om te stroomlijnen het webontwerpproces. Wanneer websitesjablonen effectief in Photoshop worden gemaakt, bieden ze tal van voordelen, zoals consistentie, herbruikbaarheid, flexibiliteit en gemakkelijke ontwikkelingsoverdracht. Door stijlen en lay-outs in een Photoshop-sjabloon te definiëren, blijven elementen zoals kleuren, lettertypen, spatiëring en componenten consistent op de hele website. Dit zorgt voor een uniform visueel ontwerp en een on-brand-ervaring. Gemeenschappelijke secties binnen de sjabloon worden herbruikbare componenten die het ontwerp van toekomstige websites kunnen versnellen. Lees meer op Trending Cult.
Veelgestelde vragen