Adobe Experience Manager neboli AEM je populární systém pro správu obsahu. Umožňuje firmám vytvářet, spravovat a publikovat digitální obsah jako vánek. S AEM můžete rychle vytvářet a udržovat webové stránky a aplikace v různých kanálech, umístěních a jazycích.
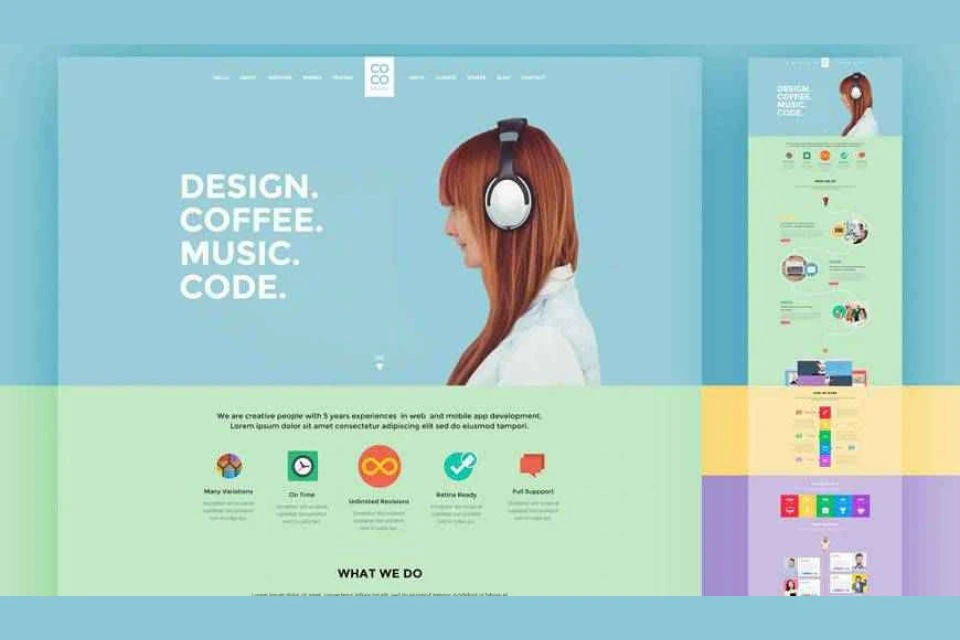
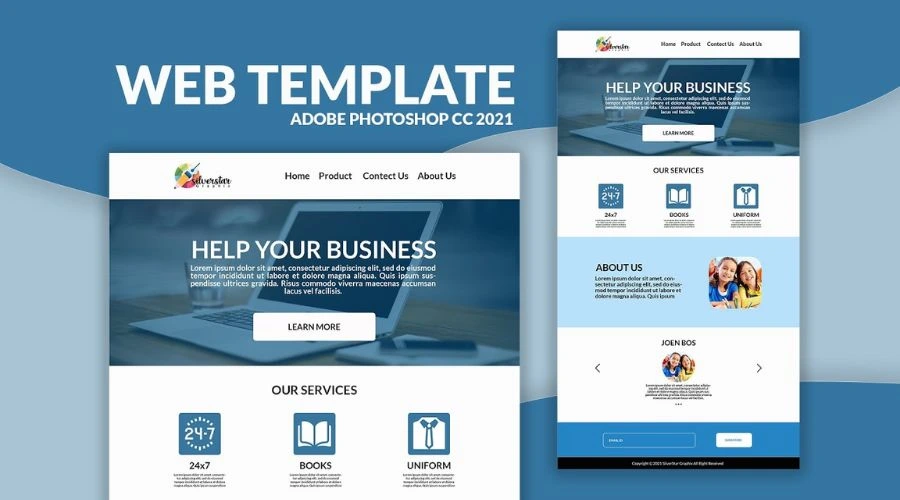
Webové šablony ve Photoshopu mohou být velmi užitečné pro webové designéry a vývojáře. Photoshop vám umožňuje vytvářet perfektní rozvržení, která se stanou základem vašich skutečných šablon HTML a CSS. Tím, že nejprve navrhnete makety webových stránek ve Photoshopu, můžete před napsáním jakéhokoli kódu zjistit ideální rozvržení, barvy, písma a vizuální prvky. To urychluje vývoj a zajišťuje vyleštěný konečný produkt, který odpovídá vaší vizi designu.
Výhody používání šablon webových stránek ve Photoshopu

- Konzistence: Šablony webových stránek ve Photoshopu pomáhají udržovat a konzistentní vizuální styl na všech stránkách webu. Šablony zajišťují, že věci jako barvy, písma, mezery a další prvky návrhu zůstanou jednotné. To poskytuje soudržnější a rozpoznatelnější zážitek se značkou.
- Opětovná použitelnost: Photoshop šablony mohou být znovu použit pro tvorbu budoucích webových stránek. V šablonách můžete provádět drobné úpravy, aby vyhovovaly různým klientům nebo projektům, což vám ušetří čas při návrhu. Po vytvoření fungují šablony jako výchozí bod pro nové webové stránky.
- Flexibilita: Vrstvy, skupiny a řezy Photoshopu usnadňují úpravy prvků v šabloně webu. Obrázky a text lze rychle změnit a upravit barvy a styly. Tento flexibilita vám umožní experimentovat a efektivně vyvíjet své návrhy.
- Rychlejší prototypování: Šablony webových stránek ve Photoshopu umožňují rychle vizualizovat a prototypovat různé návrhy webových stránek. Než se rozhodnete pro konečný návrh, můžete iterovat více konceptů návrhu pomocí stejné šablony. Tento urychluje design proces průzkumu.
- Snazší předání návrhu: Soubory Photoshopu lze snadno sdílet s vývojáři a poskytnout jim průvodce pro návrh webových stránek v pixelech. Šablony také usnadňují vývojářům specifikovat barvy, fonty, velikosti, mezery a další podrobnosti pro přesný překlad do kódu. To zjednodušuje proces od návrhu k vývoji.
- Opakovaně použitelné součásti: Běžné prvky návrhu, jako jsou záhlaví, zápatí, postranní panely a tlačítka, lze extrahovat ze šablon webových stránek ve Photoshopu a znovu použito ve více šablonách. To dále zlepšuje konzistenci a urychluje návrh budoucích maket webových stránek.
Jak vytvořit efektivní šablony webových stránek ve Photoshopu

Tady jsou kroky k vytvoření působivé šablony webových stránek ve Photoshopu:
- Nastavte velikost plátna a mřížku rozvržení.
- Určete základní rozměry stránky a podle toho ve Photoshopu nastavte velikost plátna. Poté přidejte mřížku, která vám pomůže se zarovnáním, pomocí panelu Vodítka nebo zásuvných modulů mřížky třetích stran. Běžné rozvržení mřížky pro šablonu webu je 12sloupcová mřížka s vizuálně přitažlivou šířkou sloupců.
- Použít vodítka stylu.
- Definujte vizuální styl svého webu použitím stylů pro barvy, písma a mezery. Vyberte paletu barev pomocí nástroje pro výběr barvy a uložte/aplikujte barvy jako vzorky. Vyberte písma z Adobe Fonts a uložte je. Vytvořte globální styly pro okraje, odsazení, výšky čar atd.
- Přidejte stránky, sekce a zástupné symboly.
- Vytvořte vrstvy pro každou stránku – Domovská stránka, O nás, Služby atd. Uspořádejte vrstvy do sekcí záhlaví, navigace, zápatí a primárního obsahu. Vložte obecné zástupné obrázky a ukázkový text, aby reprezentoval skutečný obsah.
- Použijte řezy pro části stránky.
- Rozdělte soubor Photoshopu na části, jako je záhlaví, postranní panel, zápatí atd., a to tak, že přejdete na Vrstva > Nový > Řez. Každý plátek vhodně pojmenujte. Uložte řezy do souboru Photoshopu.
- Exportujte podklady ve správném formátu.
- Ukládejte obrázky ve formátech PNG, JPEG nebo SVG. Exportujte barvy jako CSS nebo SCSS. Uložte písma na svůj server. Exportujte další aktiva na základě vaší vývojové sady.
- Poskytněte specifikace pro vývojáře.
- Klíčové specifikace dokumentu pro vývojáře v samostatném souboru nebo vrstvě ve Photoshopu se seznamem stránek, sekcí, prvků, barev, písem, velikostí a mezer použitých v šabloně.
Podle těchto kroků vytvořte šablony webových stránek ve Photoshopu, budete mít organizovanou, opakovaně použitelnou šablonu, která slouží vývojářům jako přesná maketa k převedení do šablony kódovaného webu. Konzistence, kterou zajistí průvodci styly a řezy, se také rozšíří na vašem živém webu, aby byl zážitek z vaší značky.
Závěr
Webové šablony Photoshopu mohou být a výkonný způsob, jak zefektivnit proces návrhu webu. Když jsou šablony webových stránek efektivně vytvořeny ve Photoshopu, nabízejí četné výhody, jako je konzistence, opětovná použitelnost, flexibilita a snadné předávání vývoje. Definováním stylů a rozvržení v šabloně Photoshopu zůstanou prvky jako barvy, písma, mezery a komponenty na webu konzistentní. To zajišťuje jednotný vizuální design a zážitek ze značky. Běžné sekce v šabloně se stávají opakovaně použitelnými součástmi, které mohou urychlit návrh budoucích webových stránek. Přečtěte si více na TrendingCult.
Nejčastější dotazy